持久化存储架构:SQL
大多数 Flutter 应用程序,无论大小,都可能在某个时候需要在用户设备上存储数据。例如,API 密钥、用户偏好设置或应离线可用的数据。
在本示例中,您将学习如何在遵循 Flutter 架构设计模式的 Flutter 应用程序中使用 SQL 集成持久化存储来处理复杂数据。
要了解如何存储更简单的键值数据,请查看 Cookbook 示例:持久化存储架构:键值数据。
阅读本示例,您应该熟悉 SQL 和 SQLite。如果您需要帮助,可以在阅读本示例之前先阅读 使用 SQLite 持久化数据 示例。
本示例使用 sqflite 和 sqflite_common_ffi 插件,两者结合支持移动端和桌面端。Web 端支持由实验性插件 sqflite_common_ffi_web 提供,但未包含在本示例中。
示例应用程序:待办事项列表应用程序
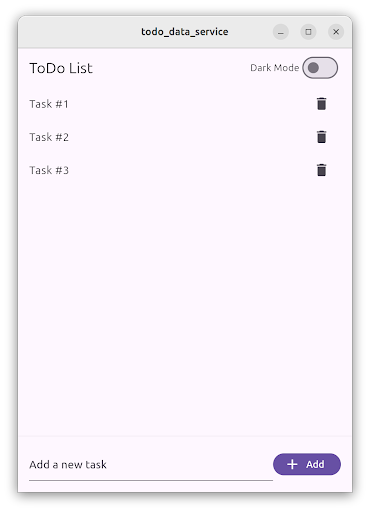
#示例应用程序由单个屏幕组成,顶部有一个应用栏,中间有一个项目列表,底部有一个文本输入字段。

应用程序的主体包含 TodoListScreen。此屏幕包含一个 ListView,其中包含 ListTile 项目,每个项目代表一个待办事项。在底部,一个 TextField 允许用户通过输入任务描述,然后点击“添加”FilledButton 来创建新的待办事项。
用户可以点击删除 IconButton 来删除待办事项。
待办事项列表使用数据库服务本地存储,并在用户启动应用程序时恢复。
使用 SQL 存储复杂数据
#此功能遵循推荐的 Flutter 架构设计,包含 UI 层和数据层。此外,在领域层可以找到使用的数据模型。
- UI 层包含
TodoListScreen和TodoListViewModel - 领域层包含
Todo数据类 - 数据层包含
TodoRepository和DatabaseService
待办事项列表表示层
#TodoListScreen 是一个 Widget,负责显示和创建待办事项的 UI。它遵循 MVVM 模式,并由 TodoListViewModel 伴随,后者包含待办事项列表和三个命令:加载、添加和删除待办事项。
此屏幕分为两部分:一部分包含待办事项列表,使用 ListView 实现;另一部分是用于创建新待办事项的 TextField 和 Button。
ListView 被 ListenableBuilder 包裹,它监听 TodoListViewModel 的变化,并为每个待办事项显示一个 ListTile。
ListenableBuilder(
listenable: widget.viewModel,
builder: (context, child) {
return ListView.builder(
itemCount: widget.viewModel.todos.length,
itemBuilder: (context, index) {
final todo = widget.viewModel.todos[index];
return ListTile(
title: Text(todo.task),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () => widget.viewModel.delete.execute(todo.id),
),
);
},
);
},
)待办事项列表定义在 TodoListViewModel 中,并通过 load 命令加载。此方法调用 TodoRepository 并获取待办事项列表。
List<Todo> _todos = [];
List<Todo> get todos => _todos;
Future<Result<void>> _load() async {
try {
final result = await _todoRepository.fetchTodos();
switch (result) {
case Ok<List<Todo>>():
_todos = result.value;
return Result.ok(null);
case Error():
return Result.error(result.error);
}
} on Exception catch (e) {
return Result.error(e);
} finally {
notifyListeners();
}
}按下 FilledButton 会执行 add 命令,并将文本控制器中的值传递进去。
FilledButton.icon(
onPressed: () =>
widget.viewModel.add.execute(_controller.text),
label: const Text('Add'),
icon: const Icon(Icons.add),
)然后,add 命令调用 TodoRepository.createTodo() 方法,并传入任务描述文本,从而创建一个新的待办事项。
createTodo() 方法返回新创建的待办事项,然后将其添加到视图模型中的 _todo 列表中。
待办事项包含由数据库生成的唯一标识符。这就是为什么视图模型不创建待办事项,而是由 TodoRepository 创建的原因。
Future<Result<void>> _add(String task) async {
try {
final result = await _todoRepository.createTodo(task);
switch (result) {
case Ok<Todo>():
_todos.add(result.value);
return Result.ok(null);
case Error():
return Result.error(result.error);
}
} on Exception catch (e) {
return Result.error(e);
} finally {
notifyListeners();
}
}最后,TodoListScreen 也监听 add 命令的结果。当操作完成时,TextEditingController 会被清空。
void _onAdd() {
// Clear the text field when the add command completes.
if (widget.viewModel.add.completed) {
widget.viewModel.add.clearResult();
_controller.clear();
}
}当用户点击 ListTile 中的 IconButton 时,会执行 delete 命令。
IconButton(
icon: const Icon(Icons.delete),
onPressed: () => widget.viewModel.delete.execute(todo.id),
)然后,视图模型调用 TodoRepository.deleteTodo() 方法,并传入唯一的待办事项标识符。操作成功会从视图模型和屏幕中移除待办事项。
Future<Result<void>> _delete(int id) async {
try {
final result = await _todoRepository.deleteTodo(id);
switch (result) {
case Ok<void>():
_todos.removeWhere((todo) => todo.id == id);
return Result.ok(null);
case Error():
return Result.error(result.error);
}
} on Exception catch (e) {
return Result.error(e);
} finally {
notifyListeners();
}
}待办事项列表领域层
#本示例应用程序的领域层包含 Todo 项目数据模型。
项目由一个不可变的数据类表示。在这种情况下,应用程序使用 freezed 包来生成代码。
该类有两个属性:一个由 int 表示的 ID,以及一个由 String 表示的任务描述。
@freezed
abstract class Todo with _$Todo {
const factory Todo({
/// The unique identifier of the Todo item.
required int id,
/// The task description of the Todo item.
required String task,
}) = _Todo;
}待办事项列表数据层
#此功能的 数据层由两个类组成:TodoRepository 和 DatabaseService。
TodoRepository 是所有待办事项的真相来源。视图模型必须使用此存储库来访问待办事项列表,并且它不应暴露任何有关它们如何存储的实现细节。
在内部,TodoRepository 使用 DatabaseService,它使用 sqflite 包实现对 SQL 数据库的访问。您可以使用其他存储包,如 sqlite3、drift,甚至云存储解决方案,如 firebase_database 来实现相同的 DatabaseService。
TodoRepository 在每次请求之前都会检查数据库是否已打开,并在必要时打开它。
它实现了 fetchTodos()、createTodo() 和 deleteTodo() 方法。
class TodoRepository {
TodoRepository({required DatabaseService database}) : _database = database;
final DatabaseService _database;
Future<Result<List<Todo>>> fetchTodos() async {
if (!_database.isOpen()) {
await _database.open();
}
return _database.getAll();
}
Future<Result<Todo>> createTodo(String task) async {
if (!_database.isOpen()) {
await _database.open();
}
return _database.insert(task);
}
Future<Result<void>> deleteTodo(int id) async {
if (!_database.isOpen()) {
await _database.open();
}
return _database.delete(id);
}
}DatabaseService 使用 sqflite 包实现对 SQLite 数据库的访问。
最好将表名和列名定义为常量,以避免在编写 SQL 代码时出现拼写错误。
static const String _todoTableName = 'todo';
static const String _idColumnName = '_id';
static const String _taskColumnName = 'task';open() 方法打开现有数据库,如果不存在则创建一个新数据库。
Future<void> open() async {
_database = await databaseFactory.openDatabase(
join(await databaseFactory.getDatabasesPath(), 'app_database.db'),
options: OpenDatabaseOptions(
onCreate: (db, version) {
return db.execute(
'CREATE TABLE $_todoTableName($_idColumnName INTEGER PRIMARY KEY AUTOINCREMENT, $_taskColumnName TEXT)',
);
},
version: 1,
),
);
}请注意,id 列被设置为 primary key 和 autoincrement;这意味着每个新插入的项目都会为其 id 列分配一个新值。
insert() 方法在数据库中创建一个新的待办事项,并返回一个新创建的 Todo 实例。id 如前所述生成。
Future<Result<Todo>> insert(String task) async {
try {
final id = await _database!.insert(_todoTableName, {
_taskColumnName: task,
});
return Result.ok(Todo(id: id, task: task));
} on Exception catch (e) {
return Result.error(e);
}
}所有 DatabaseService 操作都使用 Result 类来返回值,正如 Flutter 架构建议 所推荐的那样。这有助于在应用程序代码的后续步骤中处理错误。
getAll() 方法执行数据库查询,获取 id 和 task 列中的所有值。对于每个条目,它会创建一个 Todo 类实例。
Future<Result<List<Todo>>> getAll() async {
try {
final entries = await _database!.query(
_todoTableName,
columns: [_idColumnName, _taskColumnName],
);
final list = entries
.map(
(element) => Todo(
id: element[_idColumnName] as int,
task: element[_taskColumnName] as String,
),
)
.toList();
return Result.ok(list);
} on Exception catch (e) {
return Result.error(e);
}
}delete() 方法根据待办事项 id 执行数据库删除操作。
在这种情况下,如果未删除任何项目,则会返回一个错误,表明出现了问题。
Future<Result<void>> delete(int id) async {
try {
final rowsDeleted = await _database!.delete(
_todoTableName,
where: '$_idColumnName = ?',
whereArgs: [id],
);
if (rowsDeleted == 0) {
return Result.error(Exception('No todo found with id $id'));
}
return Result.ok(null);
} on Exception catch (e) {
return Result.error(e);
}
}整合所有概念
#在应用程序的 main() 方法中,首先初始化 DatabaseService,它在不同平台上需要不同的初始化代码。然后,将新创建的 DatabaseService 传递给 TodoRepository,后者本身作为构造函数参数依赖项传递给 MainApp。
void main() {
late DatabaseService databaseService;
if (kIsWeb) {
throw UnsupportedError('Platform not supported');
} else if (Platform.isLinux || Platform.isWindows || Platform.isMacOS) {
// Initialize FFI SQLite
sqfliteFfiInit();
databaseService = DatabaseService(databaseFactory: databaseFactoryFfi);
} else {
// Use default native SQLite
databaseService = DatabaseService(databaseFactory: databaseFactory);
}
runApp(
MainApp(
// ···
todoRepository: TodoRepository(database: databaseService),
),
);
}然后,在创建 TodoListScreen 时,也创建 TodoListViewModel 并将其 TodoRepository 作为依赖项传递给它。
TodoListScreen(
viewModel: TodoListViewModel(todoRepository: widget.todoRepository),
)