调试您的 add-to-app 模块
在将 Flutter 模块集成到您的项目中并使用 Flutter 的平台 API 运行 Flutter 引擎和/或 UI 后,您就可以像运行普通 Android 或 iOS 应用一样构建和运行您的 Android 或 iOS 应用了。
现在,凡是您的代码中包含 FlutterActivity 或 FlutterViewController 的地方,Flutter 都会为其提供支持。
概述
#您可能习惯于在运行 flutter run 或 IDE 中的等效命令时使用一套您喜欢的 Flutter 调试工具。但在 add-to-app 场景下,您也可以使用所有 Flutter 调试功能,例如热重载、性能覆盖、DevTools 以及在 add-to-app 中设置断点。
flutter attach 命令提供了这些功能。要运行此命令,您可以使用 SDK 的 CLI 工具、VS Code、IntelliJ IDEA 或 Android Studio。
flutter attach 命令在您运行 FlutterEngine 后进行连接。它会一直保持连接状态,直到您的 FlutterEngine 被销毁。您可以在引擎启动之前调用 flutter attach。flutter attach 命令会等待您的引擎托管的下一个可用的 Dart VM。
从终端调试
#要从终端进行附加,请运行 flutter attach。要选择特定的目标设备,请添加 -d <deviceId>。
flutter attach该命令应该会打印类似以下的输出:
Syncing files to device iPhone 15 Pro...
7,738ms (!)
To hot reload the changes while running, press "r".
To hot restart (and rebuild state). press "R".在 Xcode 和 VS Code 中调试 iOS 扩展
#在终端中构建 Flutter 应用的 iOS 版本
#要生成所需的 iOS 平台依赖项,请运行 flutter build 命令。
flutter build ios --config-only --no-codesign --debugWarning: Building for device with codesigning disabled. You will have to manually codesign before deploying to device.
Building com.example.myApp for device (ios)...首先使用 VS Code 开始调试
#如果您使用 VS Code 调试大部分代码,请从本节开始。
在 VS Code 中启动 Dart 调试器
#要打开 Flutter 应用目录,请前往 **文件** > **打开文件夹...**,然后选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
前往 **视图** > **命令面板...**
你也可以按 Ctrl / Cmd + Shift + P。
键入
flutter select。点击 **Flutter: Select Device** 命令。
选择您的目标设备。
点击调试图标(
 )。这将打开 **调试** 窗格并启动应用。等待应用在设备上启动,并等待调试窗格显示 **已连接**。调试器首次启动时会花费更长时间。后续启动会更快。
)。这将打开 **调试** 窗格并启动应用。等待应用在设备上启动,并等待调试窗格显示 **已连接**。调试器首次启动时会花费更长时间。后续启动会更快。此 Flutter 应用包含两个按钮:
- 在浏览器中启动:此按钮会在您设备的默认浏览器中打开此页面。
- 在应用中启动:此按钮会在您的应用内打开此页面。此按钮仅适用于 iOS 或 Android。桌面应用会启动浏览器。
启用自动附加
#您可以配置 VS Code,以便在您开始调试时自动附加到您的 Flutter 模块项目。要启用此功能,请在您的 Flutter 模块项目中创建一个 .vscode/launch.json 文件。
前往 **视图** > **运行**。
您也可以按下 Ctrl / Cmd + Shift + D。
VS Code 会显示 **运行和调试** 边栏。
在此边栏中,点击 **创建 launch.json 文件**。
VS Code 会在顶部显示 **选择调试器** 菜单。
选择 **Dart & Flutter**。
VS Code 会创建并打开
.vscode/launch.json文件。展开以查看 launch.json 文件示例
json{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "my_app", "request": "launch", "type": "dart" }, { "name": "my_app (profile mode)", "request": "launch", "type": "dart", "flutterMode": "profile" }, { "name": "my_app (release mode)", "request": "launch", "type": "dart", "flutterMode": "release" } ] }要附加,请前往 **运行** > **开始调试**。
你也可以按 F5。
在 Xcode 中附加到 Flutter 进程
#要在 Xcode 中附加到 Flutter 应用
前往 **调试** > **附加到进程** >
选择 **Runner**。它应该在 **可能的 targets** 标题下的 **附加到进程** 菜单的顶部。
首先使用 Xcode 开始调试
#如果您使用 Xcode 调试大部分代码,请从本节开始。
启动 Xcode 调试器
#从您的 Flutter 应用目录中打开
ios/Runner.xcworkspace。在工具栏中使用 **Scheme** 菜单选择正确的设备。
如果没有偏好,请选择 **iPhone Pro 14**。
像往常一样在 Xcode 中运行此 Runner。
运行完成后,Xcode 底部的 **调试** 区域会显示一条消息,其中包含 Dart VM 服务 URI。它应类似于以下响应:
2023-07-12 14:55:39.966191-0500 Runner[58361:53017145] flutter: The Dart VM service is listening on http://127.0.0.1:50642/00wEOvfyff8=/复制 Dart VM 服务 URI。
在 VS Code 中附加到 Dart VM
#要打开命令面板,请前往 **视图** > **命令面板...**
您也可以按下 Cmd + Shift + P。
键入
debug。点击 **Debug: Attach to Flutter on Device** 命令。
在 **Paste an VM Service URI**(粘贴 VM 服务 URI)框中,粘贴您从 Xcode 复制的 URI,然后按 Enter。
在 Android Studio 中调试 Android 扩展
#要打开 Flutter 应用目录,请前往 **文件** > **打开...**,然后选择
my_app目录。打开
lib/main.dart文件。选择一个虚拟 Android 设备。转到工具栏,打开最左侧的下拉菜单,然后点击 **Open Android Emulator: <device>**(打开 Android 模拟器:<设备>)。
您可以选择任何已安装且不包含
arm64的模拟器。从同一个菜单中,选择虚拟 Android 设备。
在工具栏中,点击 **Run 'main.dart'**(运行 'main.dart')。
您也可以按下 Ctrl + Shift + R。
在模拟器中显示应用后,继续下一步。
无需 USB 连接即可调试
#要在 iOS 或 Android 设备上通过 Wi-Fi 调试您的应用,请使用 flutter attach。
在 iOS 设备上通过 Wi-Fi 调试
#对于 iOS 目标,请完成以下步骤:
按照 iOS 设置指南中的说明,验证您的设备是否已通过 Wi-Fi 连接到 Xcode。
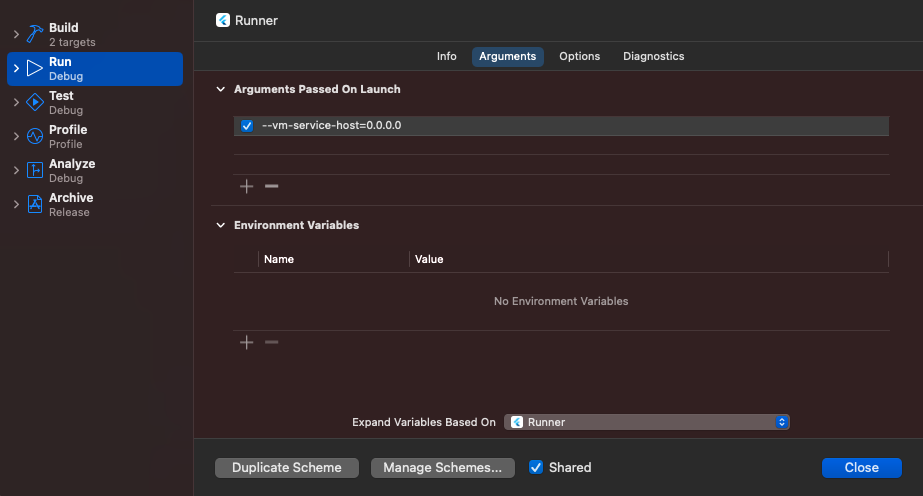
在您的 macOS 开发机器上,打开 **Xcode** > **Product** > **Scheme** > **Edit Scheme...**(编辑方案...)。
您也可以按下 Cmd + <。
点击 **Run**(运行)。
点击 **Arguments**(参数)。
在 **Arguments Passed On Launch**(启动时传递的参数)中,点击 **+**。
如果您的开发机器使用 IPv4,请添加
--vm-service-host=0.0.0.0。如果您的开发机器使用 IPv6,请添加
--vm-service-host=::0。

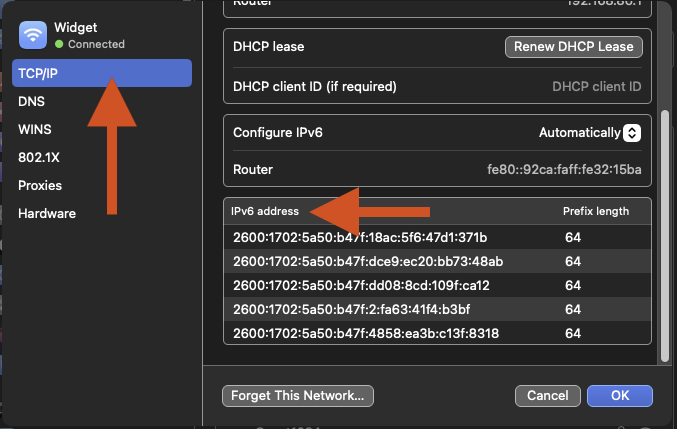
要确定您是否连接到 IPv6 网络
#打开 **Settings**(设置)> **Wi-Fi**。
点击您连接的网络。
点击 **Details...**(详细信息...)。
点击 **TCP/IP**。
查看 **IPv6 address**(IPv6 地址)部分。

在 Android 设备上通过 Wi-Fi 调试
#按照 Android 设置指南中的说明,验证您的设备是否已通过 Wi-Fi 连接到 Android Studio。