调试 Web 应用性能
Flutter 框架在构建帧、绘制场景以及跟踪垃圾回收等其他活动时会发出时间线事件。这些事件会暴露在 Chrome DevTools 性能面板中供调试。
您还可以使用 dart:developer 中的 Timeline 和 TimelineTask API 发出自己的时间线事件,以进行进一步的性能分析。

可选的增强跟踪的标志
#要配置要跟踪的时间线事件,请在应用的 main 方法中将以下任何顶级属性设置为 true。
- debugProfileBuildsEnabled:为每个构建的
Widget添加Timeline事件。 - debugProfileBuildsEnabledUserWidgets:为每个用户创建的
Widget构建添加Timeline事件。 - debugProfileLayoutsEnabled:为每个
RenderObject布局添加Timeline事件。 - debugProfilePaintsEnabled:为每个绘制的
RenderObject添加Timeline事件。
说明
#- [可选] 在应用的 main 方法中将任何所需的跟踪标志设置为 true。
- 在 profile 模式下运行您的 Flutter Web 应用。
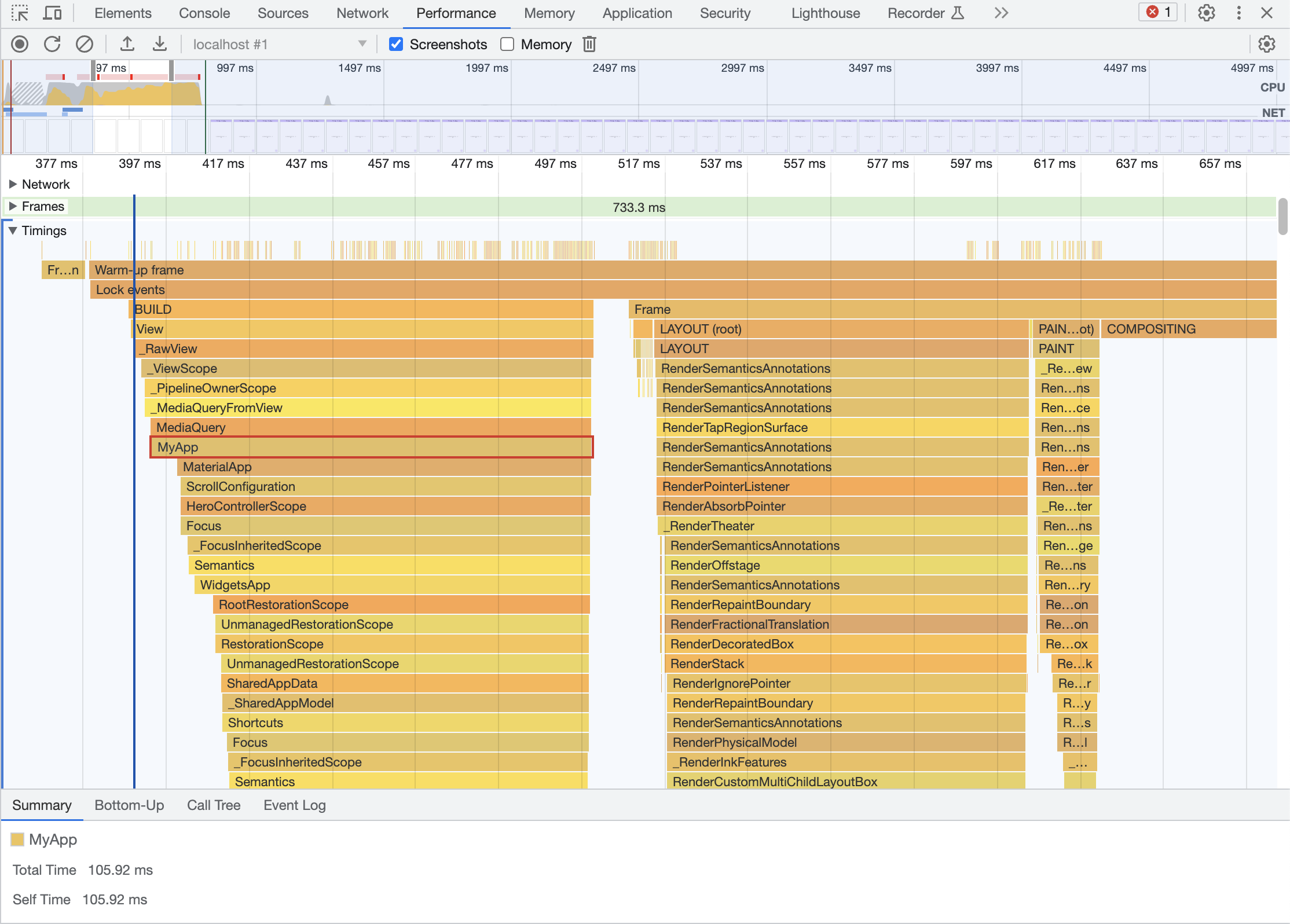
- 打开您应用的 Chrome DevTools 性能面板,并 开始录制以捕获时间线事件。