在 Android 应用中添加 Flutter 视图
与之前描述的通过 FlutterActivity 和 FlutterFragment 集成相比,通过 FlutterView 集成需要更多的工作。
从根本上说,Dart 端的 Flutter 框架需要访问各种 Activity 级别的事件和生命周期才能正常运行。由于 FlutterView(它是一个 android.view.View)可以添加到开发者应用程序拥有的任何 Activity 中,并且 FlutterView 无法访问 Activity 级别的事件,因此开发者必须手动将这些连接桥接到 FlutterEngine。
你选择如何将应用程序 Activity 的事件传递给 FlutterView 将取决于你的应用程序。
示例
#
与 FlutterActivity 和 FlutterFragment 的指南不同,FlutterView 集成最好通过示例项目来演示。
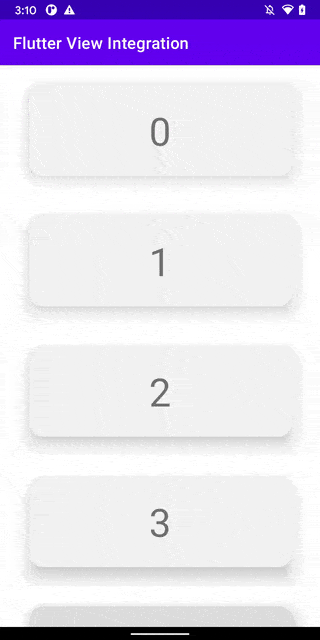
示例项目位于 https://github.com/flutter/samples/tree/main/add_to_app/android_view,用于记录简单的 FlutterView 集成,其中 FlutterViews 用于 RecycleView 卡片列表中的某些单元格,如上面的 GIF 所示。
通用方法
#FlutterView 级别集成的总体思路是,你必须在自己的应用程序代码中重新创建 Activity、FlutterView 和 FlutterEngine 之间各种交互,这些交互存在于 FlutterActivityAndFragmentDelegate 中。当使用 FlutterActivity 或 FlutterFragment 时,FlutterActivityAndFragmentDelegate 中的连接会自动完成,但由于在这种情况下 FlutterView 被添加到你的应用程序的 Activity 或 Fragment 中,你必须手动重新创建连接。否则,FlutterView 将不会渲染任何内容或缺少其他功能。
一个名为 FlutterViewEngine 的示例类展示了一个可能的实现,用于连接 Activity、FlutterView 和 FlutterEngine 之间的特定于应用程序的连接。
要实现的 API
#Flutter 能够渲染任何内容所需的最低限度实现是:
- 在
FlutterView被添加到已恢复的Activity的视图层级且可见时,调用attachToFlutterEngine;以及 - 在托管
FlutterView的Activity可见时,在FlutterEngine的lifecycleChannel字段上调用appIsResumed。
当 FlutterView 或 Activity 不再可见时,为了避免资源泄露,还必须调用反向的 detachFromFlutterEngine 以及 LifecycleChannel 类上的其他生命周期方法。
此外,请参阅 FlutterViewEngine 演示类或 FlutterActivityAndFragmentDelegate 中的其余实现,以确保剪贴板、系统 UI 叠加层、插件等其他功能的正确运行。