使用原生语言调试器
如果您的 Flutter 应用仅使用 Dart 代码,您可以使用 IDE 的调试器来调试代码。Flutter 团队推荐使用 VS Code。
如果您编写特定于平台的插件或使用特定于平台的库,则可以使用原生调试器来调试代码的该部分。
- 要调试使用 Swift 或 Objective-C 编写的 iOS 或 macOS 代码,您可以使用 Xcode。
- 要调试使用 Java 或 Kotlin 编写的 Android 代码,您可以使用 Android Studio。
- 要调试使用 C++ 编写的 Windows 代码,您可以使用 Visual Studio。
本指南将介绍如何将 *两个* 调试器连接到您的 Dart 应用,一个用于 Dart,一个用于原生代码。
调试 Dart 代码
#本指南介绍如何使用 VS Code 调试 Flutter 应用。您也可以使用安装和配置了 Flutter 和 Dart 插件的首选 IDE。
使用 VS Code 调试 Dart 代码
#以下步骤将说明如何为默认的示例 Flutter 应用使用 Dart 调试器。VS Code 中的特色组件在调试您自己的 Flutter 项目时同样适用。
创建一个基本的 Flutter 应用。
flutter create my_appCreating project my_app... Resolving dependencies in my_app... Got dependencies in my_app. Wrote 129 files. All done! You can find general documentation for Flutter at: https://docs.fluttercn.cn/ Detailed API documentation is available at: https://api.flutter.dev/ If you prefer video documentation, consider: https://www.youtube.com/c/flutterdev In order to run your application, type: $ cd my_app $ flutter run Your application code is in my_app/lib/main.dart.cd my_app在 VS Code 中打开 Flutter 应用的
lib\main.dart文件。点击虫子图标(
 )。这将打开 VS Code 中的以下窗格:
)。这将打开 VS Code 中的以下窗格:- 调试
- 调试控制台
- Widget 检查器
首次运行调试器需要最长时间。
测试调试器。
a. 在
main.dart中,点击此行:dart_counter++;b. 按 Shift + F9。这会在
_counter变量递增的地方添加一个断点。c. 在应用中,点击 **+** 按钮以递增计数器。应用会暂停。
d. 此时,VS Code 会显示:
- 在 **编辑器组** 中:
main.dart中高亮的断点。- **Widget Inspector** 的 **Widget Tree** 中 Flutter 应用的 widget 层级结构。
- 在 **侧边栏** 中:
- **Call Stack** 部分的应用状态。
- **Variables** 部分的
this局部变量的值。
- 在 **面板** 中:
- **Debug console** 中的 Flutter 应用日志。
- 在 **编辑器组** 中:
VS Code Flutter 调试器
#VS Code 的 Flutter 插件向 VS Code 用户界面添加了许多组件。
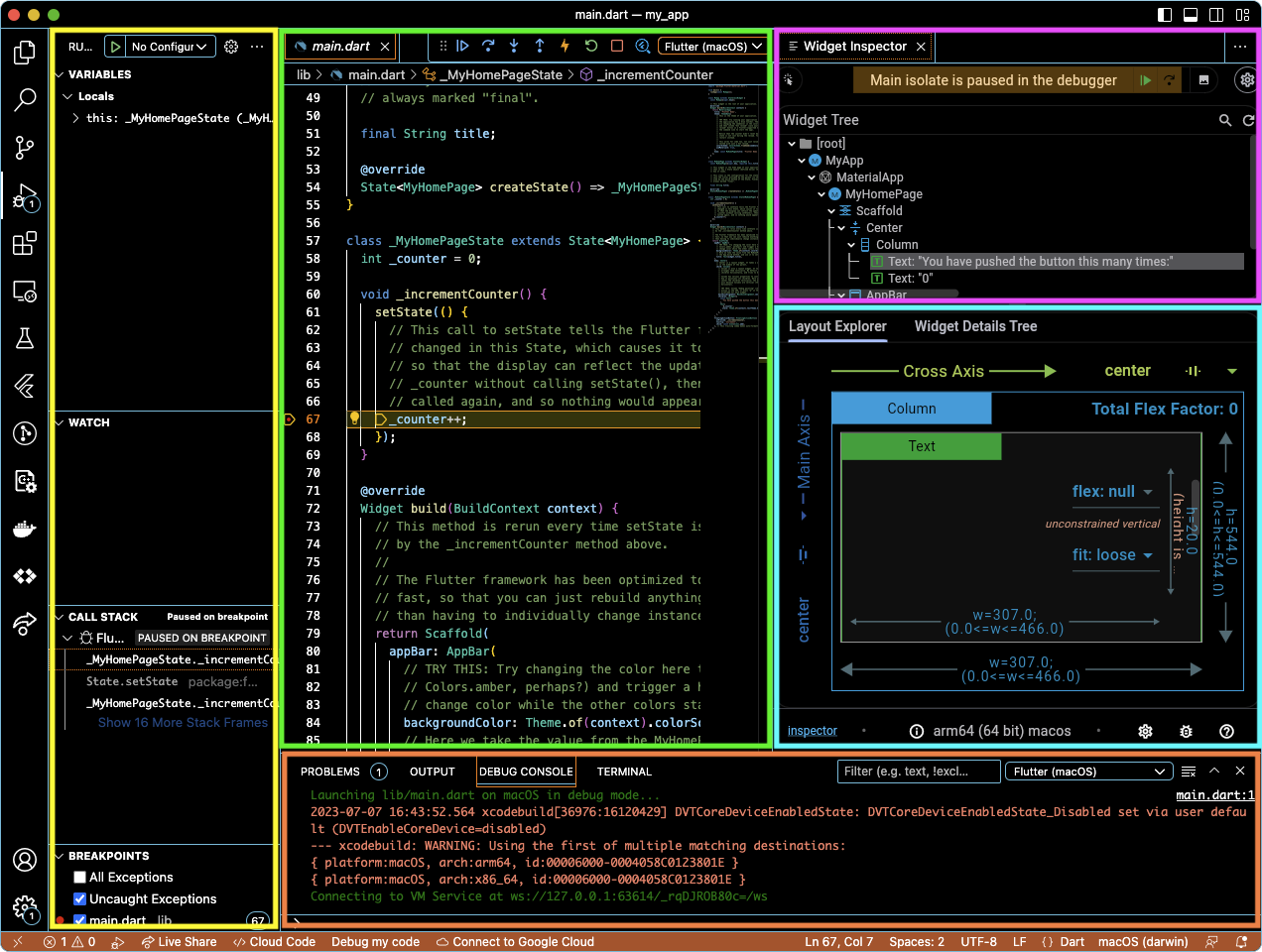
VS Code 界面更改
#启动时,Flutter 调试器会将调试工具添加到 VS Code 界面。
以下屏幕截图和表格解释了每个工具的用途。

| 屏幕截图中的高亮颜色 | 栏、面板或选项卡 | 内容 |
|---|---|---|
| 黄色 | Variables | Flutter 应用中变量当前值的列表。 |
| Watch | 您选择在 Flutter 应用中跟踪的项目的列表。 | |
| Call Stack | Flutter 应用中活动子例程的堆栈。 | |
| Breakpoints | 您设置的异常和断点列表。 | |
| 绿色 | <Flutter 文件> | 您正在编辑的文件。 |
| 粉色 | Widget 检查器 | 运行中的 Flutter 应用的 widget 层级结构。 |
| 蓝色 | Layout Explorer | Widget Inspector 中所选 widget 的 Flutter 布局可视化。 |
| Widget Details Tree | Widget Inspector 中所选 widget 的属性列表。 | |
| 橙色 | Problems | Dart 分析器在当前 Dart 文件中找到的问题列表。 |
| Output | Flutter 应用在构建应用时返回的响应。 | |
| 调试控制台 | Flutter 应用在调试时生成的日志或错误消息。 | |
| Terminal | VS Code 中包含的系统 shell 提示符。 |
要更改面板(**橙色**)在 VS Code 中的显示位置,请转到 **View** > **Appearance** > **Panel Position**。
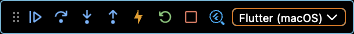
VS Code Flutter 调试工具栏
#该工具栏允许您使用任何调试器进行调试。您可以单步进入、单步跳出、单步越过 Dart 语句、热重载或恢复应用。

| 图标 | 动作 | 默认键盘快捷方式 |
|---|---|---|
| 启动或恢复 | F5 | |
| 暂停 | F6 | |
| 单步越过 | F10 | |
| 单步进入 | F11 | |
| 单步跳出 | Shift + F11 | |
| 热重载 | Ctrl + F5 | |
| 热重启 | Shift + Special + F5 | |
| 停止 | Shift + F5 | |
| 打开 Widget Inspector |
更新测试 Flutter 应用
#在本指南的其余部分,您需要更新测试 Flutter 应用。此更新将添加原生代码进行调试。
使用您喜欢的 IDE 打开
lib/main.dart文件。将
main.dart的内容替换为以下代码。展开以查看此示例的 Flutter 代码
lib/main.dartdart// Copyright 2023 The Flutter Authors. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. import 'package:flutter/material.dart'; import 'package:url_launcher/url_launcher.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'URL Launcher', theme: ThemeData( colorSchemeSeed: Colors.purple, brightness: Brightness.light, ), home: const MyHomePage(title: 'URL Launcher'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { Future<void>? _launched; Future<void> _launchInBrowser(Uri url) async { if (!await launchUrl( url, mode: LaunchMode.externalApplication, )) { throw Exception('Could not launch $url'); } } Future<void> _launchInWebView(Uri url) async { if (!await launchUrl( url, mode: LaunchMode.inAppWebView, )) { throw Exception('Could not launch $url'); } } Widget _launchStatus(BuildContext context, AsyncSnapshot<void> snapshot) { if (snapshot.hasError) { return Text('Error: ${snapshot.error}'); } else { return const Text(''); } } @override Widget build(BuildContext context) { final Uri toLaunch = Uri( scheme: 'https', host: 'docs.flutter.dev', path: 'testing/native-debugging'); return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: const EdgeInsets.all(16), child: Text(toLaunch.toString()), ), FilledButton( onPressed: () => setState(() { _launched = _launchInBrowser(toLaunch); }), child: const Text('Launch in browser'), ), const Padding(padding: EdgeInsets.all(16)), FilledButton( onPressed: () => setState(() { _launched = _launchInWebView(toLaunch); }), child: const Text('Launch in app'), ), const Padding(padding: EdgeInsets.all(16.0)), FutureBuilder<void>(future: _launched, builder: _launchStatus), ], ), ), ); } }要将
url_launcher包添加为依赖项,请运行flutter pub add。flutter pub add url_launcherResolving dependencies... collection 1.17.1 (1.17.2 available) + flutter_web_plugins 0.0.0 from sdk flutter matcher 0.12.15 (0.12.16 available) material_color_utilities 0.2.0 (0.8.0 available) + plugin_platform_interface 2.1.4 source_span 1.9.1 (1.10.0 available) stream_channel 2.1.1 (2.1.2 available) test_api 0.5.1 (0.6.1 available) + url_launcher 6.1.11 + url_launcher_android 6.0.36 + url_launcher_ios 6.1.4 + url_launcher_linux 3.0.5 + url_launcher_macos 3.0.5 + url_launcher_platform_interface 2.1.3 + url_launcher_web 2.0.17 + url_launcher_windows 3.0.6 Changed 10 dependencies!检查代码库的变化
在 Linux 或 macOS 中,运行此
find命令。find ./ -mmin -120./ios/Flutter/Debug.xcconfig ./ios/Flutter/Release.xcconfig ./linux/flutter/generated_plugin_registrant.cc ./linux/flutter/generated_plugins.cmake ./macos/Flutter/Flutter-Debug.xcconfig ./macos/Flutter/Flutter-Release.xcconfig ./macos/Flutter/GeneratedPluginRegistrant.swift ./pubspec.lock ./pubspec.yaml ./windows/flutter/generated_plugin_registrant.cc ./windows/flutter/generated_plugins.cmake在 Windows 中,在命令提示符中运行此命令。
Get-ChildItem C:\dev\example\ -Rescurse | Where-Object {$_.LastWriteTime -gt (Get-Date).AddDays(-1)}C:\dev\example\ios\Flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM Debug.xcconfig 8/1/2025 9:15 AM Release.xcconfig C:\dev\example\linux\flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM generated_plugin_registrant.cc 8/1/2025 9:15 AM generated_plugins.cmake C:\dev\example\macos\Flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM Flutter-Debug.xcconfig 8/1/2025 9:15 AM Flutter-Release.xcconfig 8/1/2025 9:15 AM GeneratedPluginRegistrant.swift C:\dev\example\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM pubspec.lock 8/1/2025 9:15 AM pubspec.yaml C:\dev\example\windows\flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM generated_plugin_registrant.cc 8/1/2025 9:15 AM generated_plugins.cmake
安装 url_launcher 会为 Flutter 应用目录中的所有目标平台添加配置文件和代码文件。
同时调试 Dart 和原生语言代码
#本节将介绍如何调试 Flutter 应用中的 Dart 代码以及任何原生代码及其常规调试器。此功能允许您在编辑原生代码时利用 Flutter 的热重载。
使用 Android Studio 调试 Dart 和 Android 代码
#要调试原生 Android 代码,您需要一个包含 Android 代码的 Flutter 应用。在本节中,您将学习如何将 Dart、Java 和 Kotlin 调试器连接到您的应用。您不需要 VS Code 来同时调试 Dart 和 Android 代码。本指南包含 VS Code 说明,以便与 Xcode 和 Visual Studio 指南保持一致。
这些部分使用在 更新测试 Flutter 应用 中创建的同一个示例 Flutter url_launcher 应用。
在终端中构建 Flutter 应用的 Android 版本
#要生成所需的 Android 平台依赖项,请运行 flutter build 命令。
flutter build appbundle --debugRunning Gradle task 'bundleDebug'... 27.1s
✓ Built build/app/outputs/bundle/debug/app-debug.aab.先使用 VS Code 开始调试
#如果您主要使用 VS Code 调试代码,请从本节开始。
要打开 Flutter 应用目录,请转到 **File** > **Open Folder...**,然后选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
转到 **View** > **Command Palette...**
你也可以按 Ctrl / Cmd + Shift + P。
键入
flutter select。点击 **Flutter: Select Device** 命令。
选择您的目标设备。
点击调试图标(
 )。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。
)。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。此 Flutter 应用包含两个按钮:
- **Launch in browser**:此按钮会在设备默认浏览器中打开此页面。
- **Launch in app**:此按钮会在应用内打开此页面。此按钮仅适用于 iOS 或 Android。桌面应用会启动浏览器。
附加到 Android Studio 中的 Flutter 进程
#点击 **Attach debugger to Android process** 按钮。(
 )
)**Process** 对话框会为每个连接的设备显示一个条目。选择 **show all processes** 以显示每个设备的可用进程。
选择要附加到的进程。在本指南中,请选择
com.example.my_app进程,使用 **Emulator Pixel_5_API_33**。在 **Debug** 窗格中找到 **Android Debugger** 选项卡。
在 **Project** 窗格中,展开 my_app_android > android > app > src > main > java > io.flutter plugins。
双击 **GeneratedProjectRegistrant** 在 **Edit** 窗格中打开 Java 代码。
在此过程结束时,Dart 和 Android 调试器都将与同一进程进行交互。使用其中一个或两个来设置断点、检查堆栈、恢复执行等。换句话说,进行调试!
先使用 Android Studio 开始调试
#如果您主要使用 Android Studio 调试代码,请从本节开始。
要打开 Flutter 应用目录,请转到 **File** > **Open...**,然后选择
my_app目录。打开
lib/main.dart文件。选择一个虚拟 Android 设备。转到工具栏,打开最左侧的下拉菜单,然后点击 **Open Android Emulator: <device>**。
您可以选择任何已安装的、不包含
arm64的模拟器。从同一个菜单中,选择虚拟 Android 设备。
在工具栏中,点击 **Run 'main.dart'**。
您也可以按 Ctrl + Shift + R。
在应用显示在模拟器上后,继续下一步。
点击 **Attach debugger to Android process** 按钮。(
 )
)**Process** 对话框会为每个连接的设备显示一个条目。选择 **show all processes** 以显示每个设备的可用进程。
选择要附加到的进程。在本指南中,请选择
com.example.my_app进程,使用 **Emulator Pixel_5_API_33**。在 **Debug** 窗格中找到 **Android Debugger** 选项卡。
在 **Project** 窗格中,展开 my_app_android > android > app > src > main > java > io.flutter plugins。
双击 **GeneratedProjectRegistrant** 在 **Edit** 窗格中打开 Java 代码。
在此过程结束时,Dart 和 Android 调试器都将与同一进程进行交互。使用其中一个或两个来设置断点、检查堆栈、恢复执行等。换句话说,进行调试!
</device>
使用 Xcode 调试 Dart 和 iOS 代码
#要调试 iOS 代码,您需要一个包含 iOS 代码的 Flutter 应用。在本节中,您将学习如何将两个调试器连接到您的应用:通过 VS Code 的 Flutter 和 Xcode。您需要同时运行 VS Code 和 Xcode。
这些部分使用在 更新测试 Flutter 应用 中创建的同一个示例 Flutter url_launcher 应用。
在终端中构建 Flutter 应用的 iOS 版本
#要生成所需的 iOS 平台依赖项,请运行 flutter build 命令。
flutter build ios --config-only --no-codesign --debugWarning: Building for device with codesigning disabled. You will have to manually codesign before deploying to device.
Building com.example.myApp for device (ios)...先使用 VS Code 开始调试
#如果您主要使用 VS Code 调试代码,请从本节开始。
在 VS Code 中启动 Dart 调试器
#要打开 Flutter 应用目录,请转到 **File** > **Open Folder...**,然后选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
转到 **View** > **Command Palette...**
你也可以按 Ctrl / Cmd + Shift + P。
键入
flutter select。点击 **Flutter: Select Device** 命令。
选择您的目标设备。
点击调试图标(
 )。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。
)。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。此 Flutter 应用包含两个按钮:
- **Launch in browser**:此按钮会在设备默认浏览器中打开此页面。
- **Launch in app**:此按钮会在应用内打开此页面。此按钮仅适用于 iOS 或 Android。桌面应用会启动浏览器。
附加到 Xcode 中的 Flutter 进程
#要附加到 Xcode 中的 Flutter 应用:
转到 **Debug** > **Attach to Process** >
选择 **Runner**。它应该在 **Attach to Process** 菜单的 **Likely Targets** 标题下。
先使用 Xcode 开始调试
#如果您主要使用 Xcode 调试代码,请从本节开始。
启动 Xcode 调试器
#从您的 Flutter 应用目录中打开
ios/Runner.xcworkspace。在工具栏中使用 **Scheme** 菜单选择正确的设备。
如果您没有偏好,请选择 **iPhone Pro 14**。
在 Xcode 中将 Runner 作为普通应用运行。
运行完成后,Xcode 底部的 **Debug** 区域会显示一条带有 Dart VM 服务 URI 的消息。它类似于以下响应:
2023-07-12 14:55:39.966191-0500 Runner[58361:53017145] flutter: The Dart VM service is listening on http://127.0.0.1:50642/00wEOvfyff8=/复制 Dart VM 服务 URI。
附加到 VS Code 中的 Dart VM
#要打开命令面板,请转到 **View** > **Command Palette...**
您也可以按 Cmd + Shift + P。
键入
debug。点击 **Debug: Attach to Flutter on Device** 命令。
在 **Paste an VM Service URI** 框中,粘贴您从 Xcode 复制的 URI,然后按 Enter。
使用 Xcode 调试 Dart 和 macOS 代码
#要调试 macOS 代码,您需要一个包含 macOS 代码的 Flutter 应用。在本节中,您将学习如何将两个调试器连接到您的应用:通过 VS Code 的 Flutter 和 Xcode。您需要同时运行 VS Code 和 Xcode。
这些部分使用在 更新测试 Flutter 应用 中创建的同一个示例 Flutter url_launcher 应用。
在终端中构建 Flutter 应用的 macOS 版本
#要生成所需的 macOS 平台依赖项,请运行 flutter build 命令。
flutter build macos --debugBuilding macOS application...先使用 VS Code 开始调试
#在 VS Code 中启动调试器
#要打开 Flutter 应用目录,请转到 **File** > **Open Folder...**,然后选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
转到 **View** > **Command Palette...**
你也可以按 Ctrl / Cmd + Shift + P。
键入
flutter select。点击 **Flutter: Select Device** 命令。
选择您的目标设备。
点击调试图标(
 )。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。
)。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。此 Flutter 应用包含两个按钮:
- **Launch in browser**:此按钮会在设备默认浏览器中打开此页面。
- **Launch in app**:此按钮会在应用内打开此页面。此按钮仅适用于 iOS 或 Android。桌面应用会启动浏览器。
附加到 Xcode 中的 Flutter 进程
#要附加到 Flutter 应用,请转到 **Debug** > **Attach to Process** > **Runner**。
**Runner** 应该在 **Attach to Process** 菜单的 **Likely Targets** 标题下。
先使用 Xcode 开始调试
#在 Xcode 中启动调试器
#从您的 Flutter 应用目录中打开
macos/Runner.xcworkspace。在 Xcode 中将 Runner 作为普通应用运行。
运行完成后,Xcode 底部的 **Debug** 区域会显示一条带有 Dart VM 服务 URI 的消息。它类似于以下响应:
2023-07-12 14:55:39.966191-0500 Runner[58361:53017145] flutter: The Dart VM service is listening on http://127.0.0.1:50642/00wEOvfyff8=/复制 Dart VM 服务 URI。
附加到 VS Code 中的 Dart VM
#要打开命令面板,请转到 **View** > **Command Palette...**
您也可以按 Cmd + Shift + P。
键入
debug。点击 **Debug: Attach to Flutter on Device** 命令。
在 **Paste an VM Service URI** 框中,粘贴您从 Xcode 复制的 URI,然后按 Enter。
使用 Visual Studio 调试 Dart 和 C++ 代码
#要调试 C++ 代码,您需要一个包含 C++ 代码的 Flutter 应用。在本节中,您将学习如何将两个调试器连接到您的应用:通过 VS Code 的 Flutter 和 Visual Studio。您需要同时运行 VS Code 和 Visual Studio。
这些部分使用在 更新测试 Flutter 应用 中创建的同一个示例 Flutter url_launcher 应用。
在 PowerShell 或命令提示符中构建 Flutter 应用的 Windows 版本
#要生成所需的 Windows 平台依赖项,请运行 flutter build 命令。
C:\> flutter build windows --debugBuilding Windows application... 31.4s
√ Built build\windows\runner\Debug\my_app.exe.先使用 VS Code 开始调试
#如果您主要使用 VS Code 调试代码,请从本节开始。
在 VS Code 中启动调试器
#要打开 Flutter 应用目录,请转到 **File** > **Open Folder...**,然后选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
转到 **View** > **Command Palette...**
你也可以按 Ctrl / Cmd + Shift + P。
键入
flutter select。点击 **Flutter: Select Device** 命令。
选择您的目标设备。
点击调试图标(
 )。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。
)。这将打开 **Debug** 窗格并启动应用。等待应用在设备上启动,并且调试窗格显示 **Connected**。调试器首次启动需要更长时间。后续启动速度更快。此 Flutter 应用包含两个按钮:
- **Launch in browser**:此按钮会在设备默认浏览器中打开此页面。
- **Launch in app**:此按钮会在应用内打开此页面。此按钮仅适用于 iOS 或 Android。桌面应用会启动浏览器。
附加到 Visual Studio 中的 Flutter 进程
#要打开项目解决方案文件,请转到 **File** > **Open** > **Project/Solution…**
您也可以按 Ctrl + Shift + O。
在您的 Flutter 应用目录中选择
build/windows/my_app.sln文件。转到 **Debug** > **Attach to Process**。
您也可以按 Ctrl + Alt + P。
在 **Attach to Process** 对话框中,选择
my_app.exe。Visual Studio 开始监控 Flutter 应用。
先使用 Visual Studio 开始调试
#如果您主要使用 Visual Studio 调试代码,请从本节开始。
启动本地 Windows 调试器
#要打开项目解决方案文件,请转到 **File** > **Open** > **Project/Solution…**
您也可以按 Ctrl + Shift + O。
在您的 Flutter 应用目录中选择
build/windows/my_app.sln文件。将
my_app设置为启动项目。在 **Solution Explorer** 中,右键单击my_app并选择 **Set as Startup Project**。点击 **Local Windows Debugger** 开始调试。
你也可以按 F5。
当 Flutter 应用启动后,一个控制台窗口会显示一条带有 Dart VM 服务 URI 的消息。它类似于以下响应:
flutter: The Dart VM service is listening on http://127.0.0.1:62080/KPHEj2qPD1E=/复制 Dart VM 服务 URI。
附加到 VS Code 中的 Dart VM
#要打开命令面板,请转到 **View** > **Command Palette...**
您也可以按 Cmd + Shift + P。
键入
debug。点击 **Debug: Attach to Flutter on Device** 命令。
在 **Paste an VM Service URI** 框中,粘贴您从 Visual Studio 复制的 URI,然后按 Enter。
资源
#查看以下有关调试 Flutter、iOS、Android、macOS 和 Windows 的资源:
Flutter
#Android
#您可以在 developer.android.com 上找到以下调试资源。
iOS 和 macOS
#您可以在 developer.apple.com 上找到以下调试资源。
Windows
#您可以在 Microsoft Learn 上找到调试资源。