理解约束

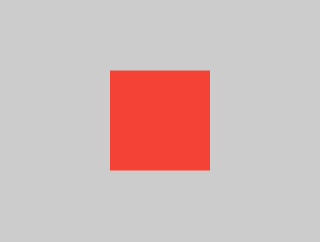
当一个学习 Flutter 的人问你为什么一个设置了 width: 100 的 widget 宽度不是 100 像素时,你通常会告诉他们将该 widget 放在 Center 里面,对吧?
别这么做。
如果你这么做了,他们会一次又一次地回来问,为什么某个 FittedBox 没有起作用,为什么 Column 溢出了,或者 IntrinsicWidth 到底应该做什么。
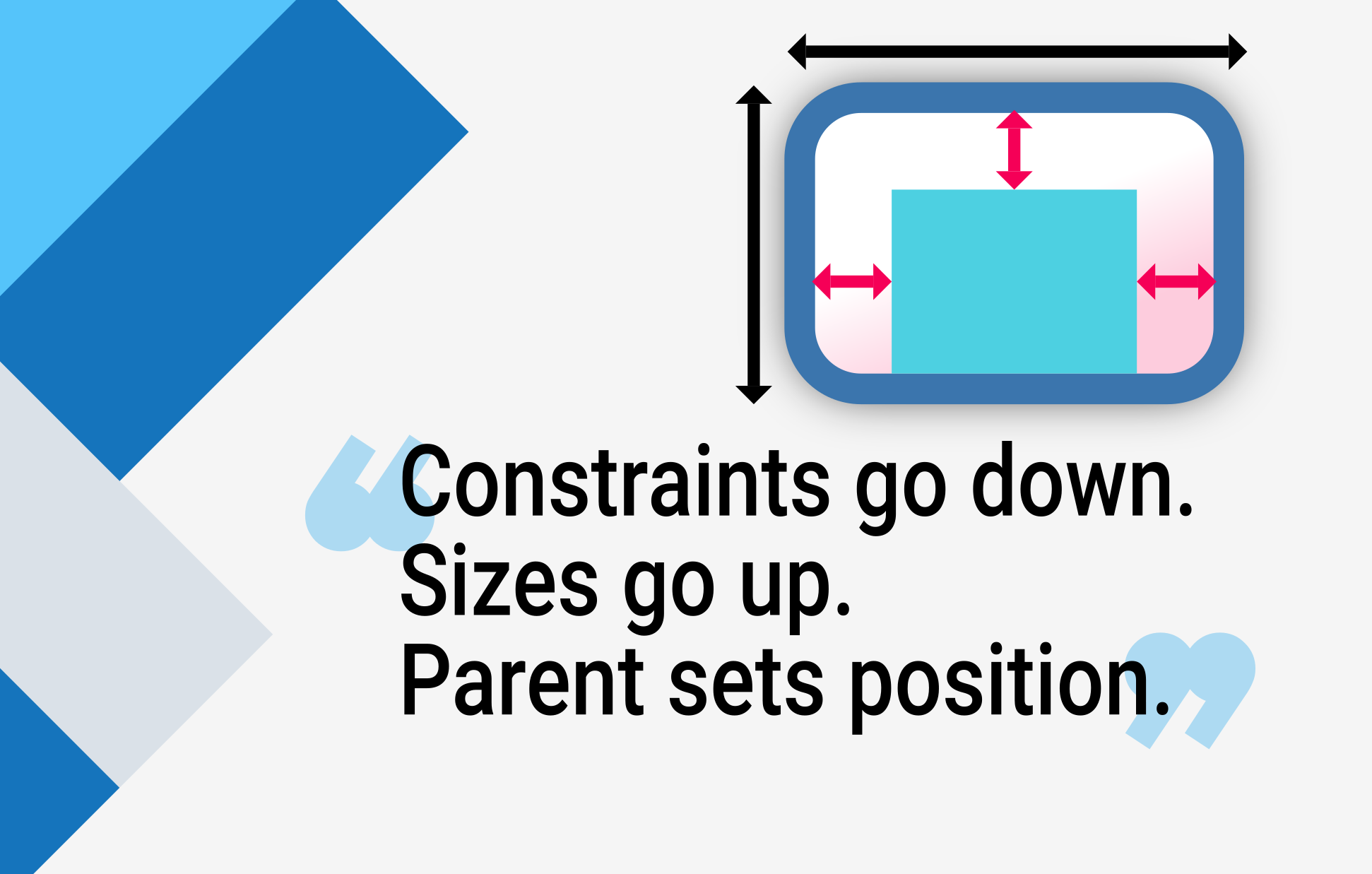
相反,首先告诉他们 Flutter 的布局与 HTML 布局(他们可能来自那里)非常不同,然后让他们记住以下规则:
如果不了解这条规则,就无法真正理解 Flutter 的布局,所以 Flutter 开发者应该尽早学会它。
详细来说
- 一个 widget 从它的 父级 那里获得自己的 约束。约束 只是 4 个 doubles 的集合:最小宽度和最大宽度,以及最小高度和最大高度。
- 然后,widget 会遍历它自己的 子级 列表。一次一个,widget 会告诉它的子级它们各自的 约束 是什么(每个子级的约束可能不同),然后询问每个子级它想要的大小。
- 然后,widget 会逐一定位它的子级(在
x轴上水平定位,在y轴上垂直定位)。 - 最后,widget 会将它自己的尺寸(当然,是在原始约束范围内的)告知其父级。
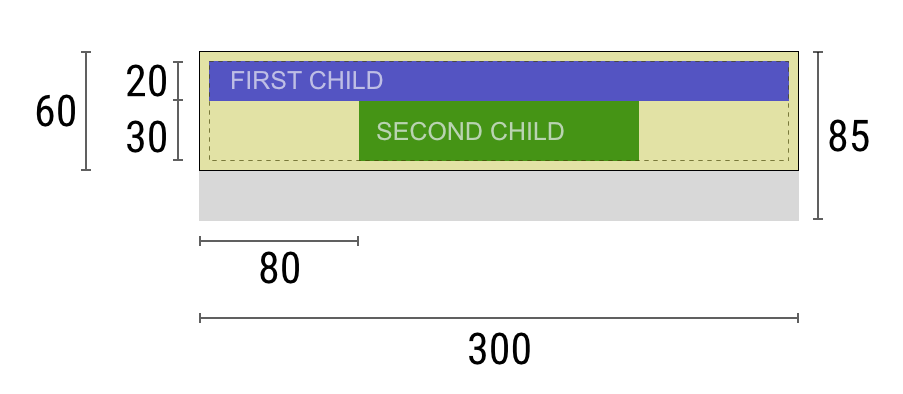
例如,如果一个组合 widget 包含一个带有一些填充的列,并希望按如下方式布局其两个子级:

这个协商过程大致如下:
Widget:“嘿,父级,我的约束是什么?”
父级:“你的宽度必须在 0 到 300 像素之间,高度在 0 到 85 之间。”
Widget:“嗯,因为我想要 5 像素的填充,所以我的子级的最大宽度是 290 像素,最大高度是 75 像素。”
Widget:“嘿,第一个子级,你的宽度必须在 0 到 290 像素之间,高度在 0 到 75 像素之间。”
第一个子级:“好的,那么我希望的尺寸是宽度 290 像素,高度 20 像素。”
Widget:“嗯,因为我打算把第二个子级放在第一个子级下面,所以我的第二个子级只有 55 像素的高度。”
Widget:“嘿,第二个子级,你的宽度必须在 0 到 290 之间,高度在 0 到 55 之间。”
第二个子级:“好的,我希望的尺寸是宽度 140 像素,高度 30 像素。”
Widget:“很好。我的第一个子级的定位是 x: 5 和 y: 5,我的第二个子级的定位是 x: 80 和 y: 25。”
Widget:“嘿,父级,我决定我的尺寸是宽度 300 像素,高度 60 像素。”
局限性
#Flutter 的布局引擎设计成单次传递过程。这意味着 Flutter 可以非常高效地布局 widget,但这也会带来一些限制:
widget 只能在父级提供的约束范围内决定自己的大小。这意味着 widget 通常无法获得任意想要的大小。
widget无法知道自身在屏幕上的位置,也不能决定自身的位置,因为决定 widget 位置的是它的父级。
由于父级的尺寸和位置又取决于它自己的父级,因此在不考虑整个 widget 树的情况下,精确定义任何 widget 的尺寸和位置是不可能的。
如果子级想要的尺寸与父级不符,而父级又没有足够的信息来对齐它,那么子级的尺寸可能会被忽略。在定义对齐时要具体。
在 Flutter 中,widget 由其底层的 RenderBox 对象渲染。Flutter 中的许多 box,尤其是那些只接受单个子级的,会将它们收到的约束传递给它们的子级。
通常,根据处理约束的方式,有三种类型的 box:
- 那些试图尽可能大的。例如,由
Center和ListView使用的 box。 - 那些试图与其子级一样大的。例如,由
Transform和Opacity使用的 box。 - 那些试图具有特定尺寸的。例如,由
Image和Text使用的 box。
一些 widget,例如 Container,会根据其构造函数的参数从一种类型变为另一种类型。Container 构造函数默认情况下会尝试尽可能大,但如果你给它一个 width,它会尝试遵守该值并具有该特定尺寸。
其他 widget,例如 Row 和 Column(flex box),会根据它们获得的约束而变化,正如 Flex 部分所述。
示例
#为了获得互动体验,请使用以下 DartPad。使用编号的水平滚动条在 29 个不同示例之间切换。
import 'package:flutter/material.dart';
void main() => runApp(const HomePage());
const red = Colors.red;
const green = Colors.green;
const blue = Colors.blue;
const big = TextStyle(fontSize: 30);
//////////////////////////////////////////////////
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return const FlutterLayoutArticle([
Example1(),
Example2(),
Example3(),
Example4(),
Example5(),
Example6(),
Example7(),
Example8(),
Example9(),
Example10(),
Example11(),
Example12(),
Example13(),
Example14(),
Example15(),
Example16(),
Example17(),
Example18(),
Example19(),
Example20(),
Example21(),
Example22(),
Example23(),
Example24(),
Example25(),
Example26(),
Example27(),
Example28(),
Example29(),
]);
}
}
//////////////////////////////////////////////////
abstract class Example extends StatelessWidget {
const Example({super.key});
String get code;
String get explanation;
}
//////////////////////////////////////////////////
class FlutterLayoutArticle extends StatefulWidget {
const FlutterLayoutArticle(this.examples, {super.key});
final List<Example> examples;
@override
State<FlutterLayoutArticle> createState() => _FlutterLayoutArticleState();
}
//////////////////////////////////////////////////
class _FlutterLayoutArticleState extends State<FlutterLayoutArticle> {
late int count;
late Widget example;
late String code;
late String explanation;
@override
void initState() {
count = 1;
code = const Example1().code;
explanation = const Example1().explanation;
super.initState();
}
@override
void didUpdateWidget(FlutterLayoutArticle oldWidget) {
super.didUpdateWidget(oldWidget);
var example = widget.examples[count - 1];
code = example.code;
explanation = example.explanation;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Layout Article',
home: SafeArea(
child: Material(
color: Colors.black,
child: FittedBox(
child: Container(
width: 400,
height: 670,
color: const Color(0xFFCCCCCC),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: ConstrainedBox(
constraints: const BoxConstraints.tightFor(
width: double.infinity,
height: double.infinity,
),
child: widget.examples[count - 1],
),
),
Container(
height: 50,
width: double.infinity,
color: Colors.black,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
for (int i = 0; i < widget.examples.length; i++)
Container(
width: 58,
padding: const EdgeInsets.only(left: 4, right: 4),
child: button(i + 1),
),
],
),
),
),
Container(
height: 273,
color: Colors.grey[50],
child: Scrollbar(
child: SingleChildScrollView(
key: ValueKey(count),
child: Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Center(child: Text(code)),
const SizedBox(height: 15),
Text(
explanation,
style: TextStyle(
color: Colors.blue[900],
fontStyle: FontStyle.italic,
),
),
],
),
),
),
),
),
],
),
),
),
),
),
);
}
Widget button(int exampleNumber) {
return Button(
key: ValueKey('button$exampleNumber'),
isSelected: count == exampleNumber,
exampleNumber: exampleNumber,
onPressed: () {
showExample(
exampleNumber,
widget.examples[exampleNumber - 1].code,
widget.examples[exampleNumber - 1].explanation,
);
},
);
}
void showExample(int exampleNumber, String code, String explanation) {
setState(() {
count = exampleNumber;
this.code = code;
this.explanation = explanation;
});
}
}
//////////////////////////////////////////////////
class Button extends StatelessWidget {
final bool isSelected;
final int exampleNumber;
final VoidCallback onPressed;
const Button({
super.key,
required this.isSelected,
required this.exampleNumber,
required this.onPressed,
});
@override
Widget build(BuildContext context) {
return TextButton(
style: TextButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: isSelected ? Colors.grey : Colors.grey[800],
),
child: Text(exampleNumber.toString()),
onPressed: () {
Scrollable.ensureVisible(
context,
duration: const Duration(milliseconds: 350),
curve: Curves.easeOut,
alignment: 0.5,
);
onPressed();
},
);
}
}
//////////////////////////////////////////////////
class Example1 extends Example {
const Example1({super.key});
@override
final code = 'Container(color: red)';
@override
final explanation =
'The screen is the parent of the Container, '
'and it forces the Container to be exactly the same size as the screen.'
'\n\n'
'So the Container fills the screen and paints it red.';
@override
Widget build(BuildContext context) {
return Container(color: red);
}
}
//////////////////////////////////////////////////
class Example2 extends Example {
const Example2({super.key});
@override
final code = 'Container(width: 100, height: 100, color: red)';
@override
final String explanation =
'The red Container wants to be 100x100, but it can\'t, '
'because the screen forces it to be exactly the same size as the screen.'
'\n\n'
'So the Container fills the screen.';
@override
Widget build(BuildContext context) {
return Container(width: 100, height: 100, color: red);
}
}
//////////////////////////////////////////////////
class Example3 extends Example {
const Example3({super.key});
@override
final code =
'Center(\n'
' child: Container(width: 100, height: 100, color: red))';
@override
final String explanation =
'The screen forces the Center to be exactly the same size as the screen, '
'so the Center fills the screen.'
'\n\n'
'The Center tells the Container that it can be any size it wants, but not bigger than the screen.'
'Now the Container can indeed be 100x100.';
@override
Widget build(BuildContext context) {
return Center(child: Container(width: 100, height: 100, color: red));
}
}
//////////////////////////////////////////////////
class Example4 extends Example {
const Example4({super.key});
@override
final code =
'Align(\n'
' alignment: Alignment.bottomRight,\n'
' child: Container(width: 100, height: 100, color: red))';
@override
final String explanation =
'This is different from the previous example in that it uses Align instead of Center.'
'\n\n'
'Align also tells the Container that it can be any size it wants, but if there is empty space it won\'t center the Container. '
'Instead, it aligns the Container to the bottom-right of the available space.';
@override
Widget build(BuildContext context) {
return Align(
alignment: Alignment.bottomRight,
child: Container(width: 100, height: 100, color: red),
);
}
}
//////////////////////////////////////////////////
class Example5 extends Example {
const Example5({super.key});
@override
final code =
'Center(\n'
' child: Container(\n'
' color: red,\n'
' width: double.infinity,\n'
' height: double.infinity))';
@override
final String explanation =
'The screen forces the Center to be exactly the same size as the screen, '
'so the Center fills the screen.'
'\n\n'
'The Center tells the Container that it can be any size it wants, but not bigger than the screen.'
'The Container wants to be of infinite size, but since it can\'t be bigger than the screen, it just fills the screen.';
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: double.infinity,
height: double.infinity,
color: red,
),
);
}
}
//////////////////////////////////////////////////
class Example6 extends Example {
const Example6({super.key});
@override
final code = 'Center(child: Container(color: red))';
@override
final String explanation =
'The screen forces the Center to be exactly the same size as the screen, '
'so the Center fills the screen.'
'\n\n'
'The Center tells the Container that it can be any size it wants, but not bigger than the screen.'
'\n\n'
'Since the Container has no child and no fixed size, it decides it wants to be as big as possible, so it fills the whole screen.'
'\n\n'
'But why does the Container decide that? '
'Simply because that\'s a design decision by those who created the Container widget. '
'It could have been created differently, and you have to read the Container documentation to understand how it behaves, depending on the circumstances. ';
@override
Widget build(BuildContext context) {
return Center(child: Container(color: red));
}
}
//////////////////////////////////////////////////
class Example7 extends Example {
const Example7({super.key});
@override
final code =
'Center(\n'
' child: Container(color: red\n'
' child: Container(color: green, width: 30, height: 30)))';
@override
final String explanation =
'The screen forces the Center to be exactly the same size as the screen, '
'so the Center fills the screen.'
'\n\n'
'The Center tells the red Container that it can be any size it wants, but not bigger than the screen.'
'Since the red Container has no size but has a child, it decides it wants to be the same size as its child.'
'\n\n'
'The red Container tells its child that it can be any size it wants, but not bigger than the screen.'
'\n\n'
'The child is a green Container that wants to be 30x30.'
'\n\n'
'Since the red `Container` has no size but has a child, it decides it wants to be the same size as its child. '
'The red color isn\'t visible, since the green Container entirely covers all of the red Container.';
@override
Widget build(BuildContext context) {
return Center(
child: Container(
color: red,
child: Container(color: green, width: 30, height: 30),
),
);
}
}
//////////////////////////////////////////////////
class Example8 extends Example {
const Example8({super.key});
@override
final code =
'Center(\n'
' child: Container(color: red\n'
' padding: const EdgeInsets.all(20),\n'
' child: Container(color: green, width: 30, height: 30)))';
@override
final String explanation =
'The red Container sizes itself to its children size, but it takes its own padding into consideration. '
'So it is also 30x30 plus padding. '
'The red color is visible because of the padding, and the green Container has the same size as in the previous example.';
@override
Widget build(BuildContext context) {
return Center(
child: Container(
padding: const EdgeInsets.all(20),
color: red,
child: Container(color: green, width: 30, height: 30),
),
);
}
}
//////////////////////////////////////////////////
class Example9 extends Example {
const Example9({super.key});
@override
final code =
'ConstrainedBox(\n'
' constraints: BoxConstraints(\n'
' minWidth: 70, minHeight: 70,\n'
' maxWidth: 150, maxHeight: 150),\n'
' child: Container(color: red, width: 10, height: 10)))';
@override
final String explanation =
'You might guess that the Container has to be between 70 and 150 pixels, but you would be wrong. '
'The ConstrainedBox only imposes ADDITIONAL constraints from those it receives from its parent.'
'\n\n'
'Here, the screen forces the ConstrainedBox to be exactly the same size as the screen, '
'so it tells its child Container to also assume the size of the screen, '
'thus ignoring its \'constraints\' parameter.';
@override
Widget build(BuildContext context) {
return ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 10, height: 10),
);
}
}
//////////////////////////////////////////////////
class Example10 extends Example {
const Example10({super.key});
@override
final code =
'Center(\n'
' child: ConstrainedBox(\n'
' constraints: BoxConstraints(\n'
' minWidth: 70, minHeight: 70,\n'
' maxWidth: 150, maxHeight: 150),\n'
' child: Container(color: red, width: 10, height: 10))))';
@override
final String explanation =
'Now, Center allows ConstrainedBox to be any size up to the screen size.'
'\n\n'
'The ConstrainedBox imposes ADDITIONAL constraints from its \'constraints\' parameter onto its child.'
'\n\n'
'The Container must be between 70 and 150 pixels. It wants to have 10 pixels, so it will end up having 70 (the MINIMUM).';
@override
Widget build(BuildContext context) {
return Center(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 10, height: 10),
),
);
}
}
//////////////////////////////////////////////////
class Example11 extends Example {
const Example11({super.key});
@override
final code =
'Center(\n'
' child: ConstrainedBox(\n'
' constraints: BoxConstraints(\n'
' minWidth: 70, minHeight: 70,\n'
' maxWidth: 150, maxHeight: 150),\n'
' child: Container(color: red, width: 1000, height: 1000))))';
@override
final String explanation =
'Center allows ConstrainedBox to be any size up to the screen size.'
'The ConstrainedBox imposes ADDITIONAL constraints from its \'constraints\' parameter onto its child'
'\n\n'
'The Container must be between 70 and 150 pixels. It wants to have 1000 pixels, so it ends up having 150 (the MAXIMUM).';
@override
Widget build(BuildContext context) {
return Center(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 1000, height: 1000),
),
);
}
}
//////////////////////////////////////////////////
class Example12 extends Example {
const Example12({super.key});
@override
final code =
'Center(\n'
' child: ConstrainedBox(\n'
' constraints: BoxConstraints(\n'
' minWidth: 70, minHeight: 70,\n'
' maxWidth: 150, maxHeight: 150),\n'
' child: Container(color: red, width: 100, height: 100))))';
@override
final String explanation =
'Center allows ConstrainedBox to be any size up to the screen size.'
'ConstrainedBox imposes ADDITIONAL constraints from its \'constraints\' parameter onto its child.'
'\n\n'
'The Container must be between 70 and 150 pixels. It wants to have 100 pixels, and that\'s the size it has, since that\'s between 70 and 150.';
@override
Widget build(BuildContext context) {
return Center(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 100, height: 100),
),
);
}
}
//////////////////////////////////////////////////
class Example13 extends Example {
const Example13({super.key});
@override
final code =
'UnconstrainedBox(\n'
' child: Container(color: red, width: 20, height: 50));';
@override
final String explanation =
'The screen forces the UnconstrainedBox to be exactly the same size as the screen.'
'However, the UnconstrainedBox lets its child Container be any size it wants.';
@override
Widget build(BuildContext context) {
return UnconstrainedBox(
child: Container(color: red, width: 20, height: 50),
);
}
}
//////////////////////////////////////////////////
class Example14 extends Example {
const Example14({super.key});
@override
final code =
'UnconstrainedBox(\n'
' child: Container(color: red, width: 4000, height: 50));';
@override
final String explanation =
'The screen forces the UnconstrainedBox to be exactly the same size as the screen, '
'and UnconstrainedBox lets its child Container be any size it wants.'
'\n\n'
'Unfortunately, in this case the Container has 4000 pixels of width and is too big to fit in the UnconstrainedBox, '
'so the UnconstrainedBox displays the much dreaded "overflow warning".';
@override
Widget build(BuildContext context) {
return UnconstrainedBox(
child: Container(color: red, width: 4000, height: 50),
);
}
}
//////////////////////////////////////////////////
class Example15 extends Example {
const Example15({super.key});
@override
final code =
'OverflowBox(\n'
' minWidth: 0,'
' minHeight: 0,'
' maxWidth: double.infinity,'
' maxHeight: double.infinity,'
' child: Container(color: red, width: 4000, height: 50));';
@override
final String explanation =
'The screen forces the OverflowBox to be exactly the same size as the screen, '
'and OverflowBox lets its child Container be any size it wants.'
'\n\n'
'OverflowBox is similar to UnconstrainedBox, and the difference is that it won\'t display any warnings if the child doesn\'t fit the space.'
'\n\n'
'In this case the Container is 4000 pixels wide, and is too big to fit in the OverflowBox, '
'but the OverflowBox simply shows as much as it can, with no warnings given.';
@override
Widget build(BuildContext context) {
return OverflowBox(
minWidth: 0,
minHeight: 0,
maxWidth: double.infinity,
maxHeight: double.infinity,
child: Container(color: red, width: 4000, height: 50),
);
}
}
//////////////////////////////////////////////////
class Example16 extends Example {
const Example16({super.key});
@override
final code =
'UnconstrainedBox(\n'
' child: Container(color: Colors.red, width: double.infinity, height: 100));';
@override
final String explanation =
'This won\'t render anything, and you\'ll see an error in the console.'
'\n\n'
'The UnconstrainedBox lets its child be any size it wants, '
'however its child is a Container with infinite size.'
'\n\n'
'Flutter can\'t render infinite sizes, so it throws an error with the following message: '
'"BoxConstraints forces an infinite width."';
@override
Widget build(BuildContext context) {
return UnconstrainedBox(
child: Container(color: Colors.red, width: double.infinity, height: 100),
);
}
}
//////////////////////////////////////////////////
class Example17 extends Example {
const Example17({super.key});
@override
final code =
'UnconstrainedBox(\n'
' child: LimitedBox(maxWidth: 100,\n'
' child: Container(color: Colors.red,\n'
' width: double.infinity, height: 100));';
@override
final String explanation =
'Here you won\'t get an error anymore, '
'because when the LimitedBox is given an infinite size by the UnconstrainedBox, '
'it passes a maximum width of 100 down to its child.'
'\n\n'
'If you swap the UnconstrainedBox for a Center widget, '
'the LimitedBox won\'t apply its limit anymore (since its limit is only applied when it gets infinite constraints), '
'and the width of the Container is allowed to grow past 100.'
'\n\n'
'This explains the difference between a LimitedBox and a ConstrainedBox.';
@override
Widget build(BuildContext context) {
return UnconstrainedBox(
child: LimitedBox(
maxWidth: 100,
child: Container(
color: Colors.red,
width: double.infinity,
height: 100,
),
),
);
}
}
//////////////////////////////////////////////////
class Example18 extends Example {
const Example18({super.key});
@override
final code =
'FittedBox(\n'
' child: Text(\'Some Example Text.\'));';
@override
final String explanation =
'The screen forces the FittedBox to be exactly the same size as the screen.'
'The Text has some natural width (also called its intrinsic width) that depends on the amount of text, its font size, and so on.'
'\n\n'
'The FittedBox lets the Text be any size it wants, '
'but after the Text tells its size to the FittedBox, '
'the FittedBox scales the Text until it fills all of the available width.';
@override
Widget build(BuildContext context) {
return const FittedBox(child: Text('Some Example Text.'));
}
}
//////////////////////////////////////////////////
class Example19 extends Example {
const Example19({super.key});
@override
final code =
'Center(\n'
' child: FittedBox(\n'
' child: Text(\'Some Example Text.\')));';
@override
final String explanation =
'But what happens if you put the FittedBox inside of a Center widget? '
'The Center lets the FittedBox be any size it wants, up to the screen size.'
'\n\n'
'The FittedBox then sizes itself to the Text, and lets the Text be any size it wants.'
'\n\n'
'Since both FittedBox and the Text have the same size, no scaling happens.';
@override
Widget build(BuildContext context) {
return const Center(child: FittedBox(child: Text('Some Example Text.')));
}
}
////////////////////////////////////////////////////
class Example20 extends Example {
const Example20({super.key});
@override
final code =
'Center(\n'
' child: FittedBox(\n'
' child: Text(\'…\')));';
@override
final String explanation =
'However, what happens if FittedBox is inside of a Center widget, but the Text is too large to fit the screen?'
'\n\n'
'FittedBox tries to size itself to the Text, but it can\'t be bigger than the screen. '
'It then assumes the screen size, and resizes Text so that it fits the screen, too.';
@override
Widget build(BuildContext context) {
return const Center(
child: FittedBox(
child: Text(
'This is some very very very large text that is too big to fit a regular screen in a single line.',
),
),
);
}
}
//////////////////////////////////////////////////
class Example21 extends Example {
const Example21({super.key});
@override
final code =
'Center(\n'
' child: Text(\'…\'));';
@override
final String explanation =
'If, however, you remove the FittedBox, '
'the Text gets its maximum width from the screen, '
'and breaks the line so that it fits the screen.';
@override
Widget build(BuildContext context) {
return const Center(
child: Text(
'This is some very very very large text that is too big to fit a regular screen in a single line.',
),
);
}
}
//////////////////////////////////////////////////
class Example22 extends Example {
const Example22({super.key});
@override
final code =
'FittedBox(\n'
' child: Container(\n'
' height: 20, width: double.infinity));';
@override
final String explanation =
'FittedBox can only scale a widget that is BOUNDED (has non-infinite width and height).'
'Otherwise, it won\'t render anything, and you\'ll see an error in the console.';
@override
Widget build(BuildContext context) {
return FittedBox(
child: Container(height: 20, width: double.infinity, color: Colors.red),
);
}
}
//////////////////////////////////////////////////
class Example23 extends Example {
const Example23({super.key});
@override
final code =
'Row(children:[\n'
' Container(color: red, child: Text(\'Hello!\'))\n'
' Container(color: green, child: Text(\'Goodbye!\'))]';
@override
final String explanation =
'The screen forces the Row to be exactly the same size as the screen.'
'\n\n'
'Just like an UnconstrainedBox, the Row won\'t impose any constraints onto its children, '
'and instead lets them be any size they want.'
'\n\n'
'The Row then puts them side-by-side, and any extra space remains empty.';
@override
Widget build(BuildContext context) {
return Row(
children: [
Container(
color: red,
child: const Text('Hello!', style: big),
),
Container(
color: green,
child: const Text('Goodbye!', style: big),
),
],
);
}
}
//////////////////////////////////////////////////
class Example24 extends Example {
const Example24({super.key});
@override
final code =
'Row(children:[\n'
' Container(color: red, child: Text(\'…\'))\n'
' Container(color: green, child: Text(\'Goodbye!\'))]';
@override
final String explanation =
'Since the Row won\'t impose any constraints onto its children, '
'it\'s quite possible that the children might be too big to fit the available width of the Row.'
'In this case, just like an UnconstrainedBox, the Row displays the "overflow warning".';
@override
Widget build(BuildContext context) {
return Row(
children: [
Container(
color: red,
child: const Text(
'This is a very long text that '
'won\'t fit the line.',
style: big,
),
),
Container(
color: green,
child: const Text('Goodbye!', style: big),
),
],
);
}
}
//////////////////////////////////////////////////
class Example25 extends Example {
const Example25({super.key});
@override
final code =
'Row(children:[\n'
' Expanded(\n'
' child: Container(color: red, child: Text(\'…\')))\n'
' Container(color: green, child: Text(\'Goodbye!\'))]';
@override
final String explanation =
'When a Row\'s child is wrapped in an Expanded widget, the Row won\'t let this child define its own width anymore.'
'\n\n'
'Instead, it defines the Expanded width according to the other children, and only then the Expanded widget forces the original child to have the Expanded\'s width.'
'\n\n'
'In other words, once you use Expanded, the original child\'s width becomes irrelevant, and is ignored.';
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(
child: Center(
child: Container(
color: red,
child: const Text(
'This is a very long text that won\'t fit the line.',
style: big,
),
),
),
),
Container(
color: green,
child: const Text('Goodbye!', style: big),
),
],
);
}
}
//////////////////////////////////////////////////
class Example26 extends Example {
const Example26({super.key});
@override
final code =
'Row(children:[\n'
' Expanded(\n'
' child: Container(color: red, child: Text(\'…\')))\n'
' Expanded(\n'
' child: Container(color: green, child: Text(\'Goodbye!\'))]';
@override
final String explanation =
'If all of Row\'s children are wrapped in Expanded widgets, each Expanded has a size proportional to its flex parameter, '
'and only then each Expanded widget forces its child to have the Expanded\'s width.'
'\n\n'
'In other words, Expanded ignores the preferred width of its children.';
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(
child: Container(
color: red,
child: const Text(
'This is a very long text that won\'t fit the line.',
style: big,
),
),
),
Expanded(
child: Container(
color: green,
child: const Text('Goodbye!', style: big),
),
),
],
);
}
}
//////////////////////////////////////////////////
class Example27 extends Example {
const Example27({super.key});
@override
final code =
'Row(children:[\n'
' Flexible(\n'
' child: Container(color: red, child: Text(\'…\')))\n'
' Flexible(\n'
' child: Container(color: green, child: Text(\'Goodbye!\'))]';
@override
final String explanation =
'The only difference if you use Flexible instead of Expanded, '
'is that Flexible lets its child be SMALLER than the Flexible width, '
'while Expanded forces its child to have the same width of the Expanded.'
'\n\n'
'But both Expanded and Flexible ignore their children\'s width when sizing themselves.'
'\n\n'
'This means that it\'s IMPOSSIBLE to expand Row children proportionally to their sizes. '
'The Row either uses the exact child\'s width, or ignores it completely when you use Expanded or Flexible.';
@override
Widget build(BuildContext context) {
return Row(
children: [
Flexible(
child: Container(
color: red,
child: const Text(
'This is a very long text that won\'t fit the line.',
style: big,
),
),
),
Flexible(
child: Container(
color: green,
child: const Text('Goodbye!', style: big),
),
),
],
);
}
}
//////////////////////////////////////////////////
class Example28 extends Example {
const Example28({super.key});
@override
final code =
'Scaffold(\n'
' body: Container(color: blue,\n'
' child: Column(\n'
' children: [\n'
' Text(\'Hello!\'),\n'
' Text(\'Goodbye!\')])))';
@override
final String explanation =
'The screen forces the Scaffold to be exactly the same size as the screen, '
'so the Scaffold fills the screen.'
'\n\n'
'The Scaffold tells the Container that it can be any size it wants, but not bigger than the screen.'
'\n\n'
'When a widget tells its child that it can be smaller than a certain size, '
'we say the widget supplies "loose" constraints to its child. More on that later.';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: blue,
child: const Column(children: [Text('Hello!'), Text('Goodbye!')]),
),
);
}
}
//////////////////////////////////////////////////
class Example29 extends Example {
const Example29({super.key});
@override
final code =
'Scaffold(\n'
' body: Container(color: blue,\n'
' child: SizedBox.expand(\n'
' child: Column(\n'
' children: [\n'
' Text(\'Hello!\'),\n'
' Text(\'Goodbye!\')]))))';
@override
final String explanation =
'If you want the Scaffold\'s child to be exactly the same size as the Scaffold itself, '
'you can wrap its child with SizedBox.expand.'
'\n\n'
'When a widget tells its child that it must be of a certain size, '
'we say the widget supplies "tight" constraints to its child. More on that later.';
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox.expand(
child: Container(
color: blue,
child: const Column(children: [Text('Hello!'), Text('Goodbye!')]),
),
),
);
}
}
//////////////////////////////////////////////////
如果您愿意,可以从 这个 GitHub 仓库 获取代码。
示例将在以下各节中进行解释。
示例 1
#
Container(color: red)屏幕是 Container 的父级,它强制 Container 的尺寸与屏幕完全相同。
因此,Container 填满了屏幕并将其涂成红色。
示例 2
#
Container(width: 100, height: 100, color: red)红色的 Container 想要 100 × 100,但它不能,因为屏幕强制它具有与屏幕完全相同的尺寸。
因此,Container 填满了屏幕。
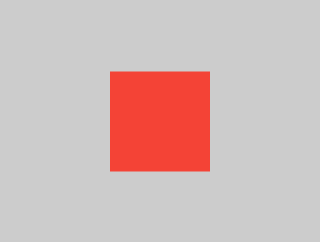
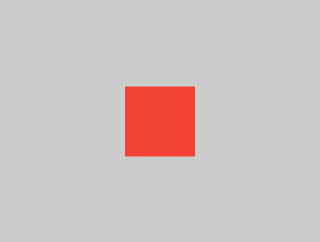
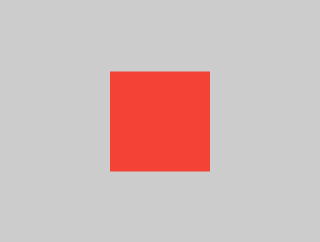
示例 3
#
Center(child: Container(width: 100, height: 100, color: red))屏幕强制 Center 具有与屏幕完全相同的尺寸,因此 Center 填满了屏幕。
Center 告诉 Container 它可以是任意大小,但不能大于屏幕。现在 Container 可以是 100 × 100 了。
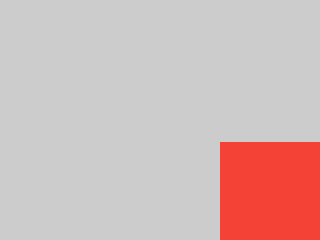
示例 4
#
Align(
alignment: Alignment.bottomRight,
child: Container(width: 100, height: 100, color: red),
)与上一个示例不同的是,它使用了 Align 而不是 Center。
Align 也告诉 Container 它可以是任意大小,但如果存在空白区域,它不会将 Container 居中。相反,它会将 Container 对齐到可用空间的右下角。
示例 5
#
Center(
child: Container(
width: double.infinity,
height: double.infinity,
color: red,
),
)屏幕强制 Center 具有与屏幕完全相同的尺寸,因此 Center 填满了屏幕。
Center 告诉 Container 它可以是任意大小,但不能大于屏幕。Container 想要无限大小,但由于不能大于屏幕,它只是填满了屏幕。
示例 6
#
Center(child: Container(color: red))屏幕强制 Center 具有与屏幕完全相同的尺寸,因此 Center 填满了屏幕。
Center 告诉 Container 它可以是任意大小,但不能大于屏幕。由于 Container 没有子级也没有固定尺寸,它决定尽可能大,因此填满了整个屏幕。
但 Container 为什么会这样决定呢?这仅仅是因为 Container widget 的创建者的设计决策。它可以被设计成不同的方式,你必须阅读 Container API 文档来理解它在不同情况下的行为。
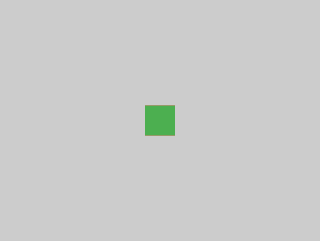
示例 7
#
Center(
child: Container(
color: red,
child: Container(color: green, width: 30, height: 30),
),
)屏幕强制 Center 具有与屏幕完全相同的尺寸,因此 Center 填满了屏幕。
Center 告诉红色的 Container 它可以是任意大小,但不能大于屏幕。由于红色的 Container 没有尺寸但有子级,它决定与子级一样大。
红色的 Container 告诉它的子级它可以是任意大小,但不能大于屏幕。
子级是一个绿色的 Container,它想要 30 × 30。鉴于红色的 Container 的大小与其子级相同,它也是 30 × 30。红色未显示,因为绿色的 Container 完全覆盖了红色的 Container。
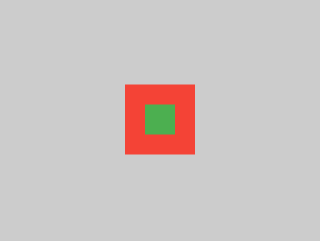
示例 8
#
Center(
child: Container(
padding: const EdgeInsets.all(20),
color: red,
child: Container(color: green, width: 30, height: 30),
),
)红色的 Container 的尺寸与其子级的尺寸相同,但它会考虑自身的填充。因此,它也是 30 × 30 加上填充。由于填充,红色的颜色是可见的,而绿色的 Container 的尺寸与上一个示例相同。
示例 9
#
ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 10, height: 10),
)你可能会猜测 Container 的尺寸必须在 70 到 150 像素之间,但你会猜错。ConstrainedBox 只施加额外的约束,这些约束来自它从父级收到的约束。
在这里,屏幕强制 ConstrainedBox 的尺寸与屏幕完全相同,因此它告诉子级 Container 也采用屏幕的尺寸,从而忽略了它的 constraints 参数。
示例 10
#
Center(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 10, height: 10),
),
)现在,Center 允许 ConstrainedBox 的大小在屏幕范围内任意,但 ConstrainedBox 会根据其 constraints 参数向其子级施加额外的约束。
Container 的尺寸必须在 70 到 150 像素之间。它想要 10 像素,所以最终是 70(最小值)。
示例 11
#
Center(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 1000, height: 1000),
),
)Center 允许 ConstrainedBox 的大小在屏幕范围内任意,但 ConstrainedBox 会根据其 constraints 参数向其子级施加额外的约束。
Container 的尺寸必须在 70 到 150 像素之间。它想要 1000 像素,所以最终是 150(最大值)。
示例 12
#
Center(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: red, width: 100, height: 100),
),
)Center 允许 ConstrainedBox 的大小在屏幕范围内任意,但 ConstrainedBox 会根据其 constraints 参数向其子级施加额外的约束。
Container 的尺寸必须在 70 到 150 像素之间。它想要 100 像素,并且这就是它的尺寸,因为它在 70 到 150 之间。
示例 13
#
UnconstrainedBox(
child: Container(color: red, width: 20, height: 50),
)屏幕强制 UnconstrainedBox 的尺寸与屏幕完全相同。然而,UnconstrainedBox 让它的子级 Container 可以是任意大小。
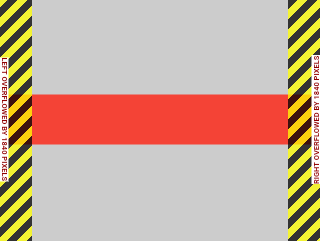
示例 14
#
UnconstrainedBox(
child: Container(color: red, width: 4000, height: 50),
)屏幕强制 UnconstrainedBox 的尺寸与屏幕完全相同,并且 UnconstrainedBox 让它的子级 Container 可以是任意大小。
不幸的是,在这种情况下,Container 的宽度是 4000 像素,太大了无法放入 UnconstrainedBox,因此 UnconstrainedBox 显示了令人头痛的“溢出警告”。
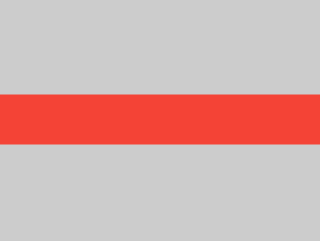
示例 15
#
OverflowBox(
minWidth: 0,
minHeight: 0,
maxWidth: double.infinity,
maxHeight: double.infinity,
child: Container(color: red, width: 4000, height: 50),
)屏幕强制 OverflowBox 的尺寸与屏幕完全相同,并且 OverflowBox 让它的子级 Container 可以是任意大小。
OverflowBox 与 UnconstrainedBox 类似;区别在于,如果子级不适合该空间,它不会显示任何警告。
在这种情况下,Container 的宽度为 4000 像素,太大了无法放入 OverflowBox,但 OverflowBox 仅显示它能显示的部分,没有任何警告。
示例 16
#
UnconstrainedBox(
child: Container(color: Colors.red, width: double.infinity, height: 100),
)这不会渲染任何内容,并且你会在控制台中看到一个错误。
UnconstrainedBox 允许其子级具有任意大小,但是它的子级是一个具有无限大小的 Container。
Flutter 无法渲染无限尺寸,因此会抛出带有以下消息的错误:BoxConstraints forces an infinite width.(BoxConstraints 强制无限宽度。)
示例 17
#
UnconstrainedBox(
child: LimitedBox(
maxWidth: 100,
child: Container(
color: Colors.red,
width: double.infinity,
height: 100,
),
),
)这里你不会再收到错误,因为当 UnconstrainedBox 向 LimitedBox 提供无限尺寸时;它会向其子级传递一个最大宽度为 100 的约束。
如果你将 UnconstrainedBox 替换为 Center widget,LimitedBox 将不再应用其限制(因为它仅在收到无限约束时才应用其限制),并且 Container 的宽度可以超过 100。
这解释了 LimitedBox 和 ConstrainedBox 之间的区别。
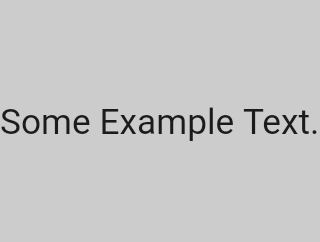
示例 18
#
const FittedBox(child: Text('Some Example Text.'))屏幕强制 FittedBox 的尺寸与屏幕完全相同。Text 有一些自然宽度(也称为其固有宽度),它取决于文本量、字体大小等。
FittedBox 让 Text 可以是任意大小,但在 Text 将其大小告知 FittedBox 后,FittedBox 会缩放 Text 直到它填满所有可用宽度。
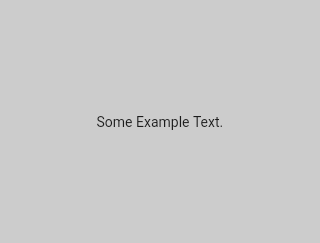
示例 19
#
const Center(child: FittedBox(child: Text('Some Example Text.')))但是,如果你将 FittedBox 放在 Center widget 里面会发生什么?Center 允许 FittedBox 的大小在屏幕范围内任意。
然后 FittedBox 的大小会根据 Text 来调整,并让 Text 的大小任意。由于 FittedBox 和 Text 的大小相同,因此不会发生缩放。
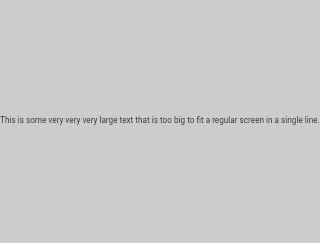
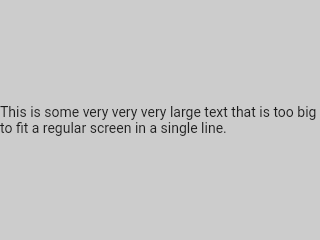
示例 20
#
const Center(
child: FittedBox(
child: Text(
'This is some very very very large text that is too big to fit a regular screen in a single line.',
),
),
)然而,如果 FittedBox 在 Center widget 里面,但 Text 太大无法放入屏幕会发生什么?
FittedBox 尝试根据 Text 调整自身大小,但它不能大于屏幕。然后它采用屏幕的大小,并调整 Text 的大小,使其也适合屏幕。
示例 21
#
const Center(
child: Text(
'This is some very very very large text that is too big to fit a regular screen in a single line.',
),
)但是,如果你移除 FittedBox,Text 会从屏幕获得其最大宽度,并换行以适应屏幕。
示例 22
#
FittedBox(
child: Container(height: 20, width: double.infinity, color: Colors.red),
)FittedBox 只能缩放已绑定的 widget(具有非无限宽度和高度)。否则,它将不渲染任何内容,并且你会在控制台中看到一个错误。
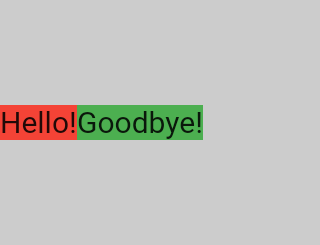
示例 23
#
Row(
children: [
Container(
color: red,
child: const Text('Hello!', style: big),
),
Container(
color: green,
child: const Text('Goodbye!', style: big),
),
],
)屏幕强制 Row 的尺寸与屏幕完全相同。
就像 UnconstrainedBox 一样,Row 不会对它的子级施加任何约束,而是让它们任意大小。然后 Row 将它们并排放置,任何额外的空间都保持空白。
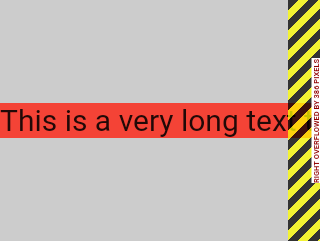
示例 24
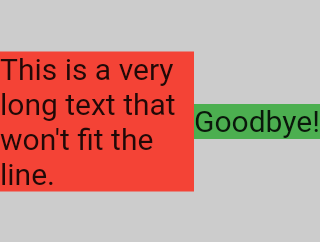
#
Row(
children: [
Container(
color: red,
child: const Text(
'This is a very long text that '
'won\'t fit the line.',
style: big,
),
),
Container(
color: green,
child: const Text('Goodbye!', style: big),
),
],
)由于 Row 不会对它的子级施加任何约束,所以子级很有可能太大而无法适应 Row 的可用宽度。在这种情况下,就像 UnconstrainedBox 一样,Row 显示“溢出警告”。
示例 25
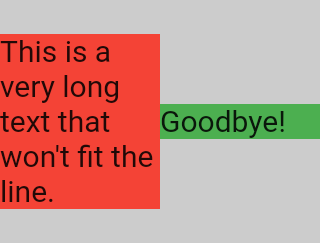
#
Row(
children: [
Expanded(
child: Center(
child: Container(
color: red,
child: const Text(
'This is a very long text that won\'t fit the line.',
style: big,
),
),
),
),
Container(
color: green,
child: const Text('Goodbye!', style: big),
),
],
)当 Row 的子级被 Expanded widget 包裹时,Row 不再允许该子级定义自己的宽度。
相反,它会根据其他子级来定义 Expanded 的宽度,然后 Expanded widget 强制原始子级具有 Expanded 的宽度。
换句话说,一旦你使用了 Expanded,原始子级的宽度就变得无关紧要,并被忽略了。
示例 26
#
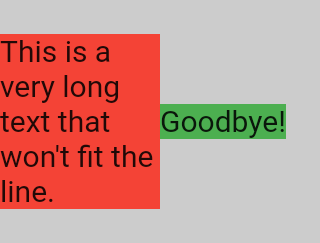
Row(
children: [
Expanded(
child: Container(
color: red,
child: const Text(
'This is a very long text that won\'t fit the line.',
style: big,
),
),
),
Expanded(
child: Container(
color: green,
child: const Text('Goodbye!', style: big),
),
),
],
)如果 Row 的所有子级都被 Expanded widget 包裹,每个 Expanded 的大小与其 flex 参数成比例,然后每个 Expanded widget 强制其子级具有 Expanded 的宽度。
换句话说,Expanded 会忽略其子级的首选宽度。
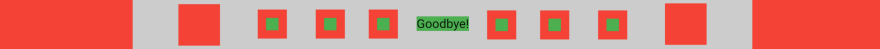
示例 27
#
Row(
children: [
Flexible(
child: Container(
color: red,
child: const Text(
'This is a very long text that won\'t fit the line.',
style: big,
),
),
),
Flexible(
child: Container(
color: green,
child: const Text('Goodbye!', style: big),
),
),
],
)如果使用 Flexible 而不是 Expanded,唯一的区别是 Flexible 允许其子级的宽度等于或小于 Flexible 本身,而 Expanded 强制其子级具有与 Expanded 完全相同的宽度。但是 Expanded 和 Flexible 在调整自身大小时都会忽略其子级的宽度。
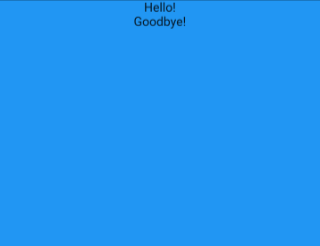
示例 28
#
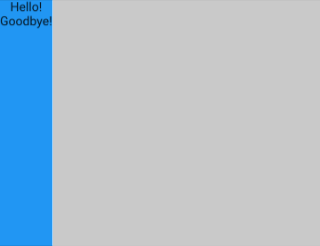
Scaffold(
body: Container(
color: blue,
child: const Column(children: [Text('Hello!'), Text('Goodbye!')]),
),
)屏幕强制 Scaffold 的尺寸与屏幕完全相同,因此 Scaffold 填满了屏幕。Scaffold 告诉 Container 它可以是任意大小,但不能大于屏幕。
示例 29
#
Scaffold(
body: SizedBox.expand(
child: Container(
color: blue,
child: const Column(children: [Text('Hello!'), Text('Goodbye!')]),
),
),
)如果你希望 Scaffold 的子级与 Scaffold 本身一样大,你可以将它的子级用 SizedBox.expand 包裹。
严格约束与松散约束
#经常听到某项约束是“严格的”或“松散的”,这是什么意思?
严格约束
#严格约束提供单一的可能性,即精确的大小。换句话说,严格约束的最大宽度等于其最小宽度;最大高度等于其最小高度。
一个例子是 App widget,它被 RenderView 类包含:由应用程序 build 函数返回的子级使用的 box 会获得一个强制它完全填充应用程序内容区域(通常是整个屏幕)的约束。
另一个例子:如果你将一堆 box 嵌套在应用程序渲染树的根部,它们都会因为 box 的严格约束而完全适合彼此。
如果你查看 Flutter 的 box.dart 文件并搜索 BoxConstraints 构造函数,你会找到以下内容:
BoxConstraints.tight(Size size)
: minWidth = size.width,
maxWidth = size.width,
minHeight = size.height,
maxHeight = size.height;如果你回顾 示例 2,屏幕强制红色的 Container 的尺寸与屏幕完全相同。屏幕通过向 Container 传递严格约束来实现这一点。
松散约束
#松散约束是指最小值为零且最大值非零的约束。
一些 box 会放松传入的约束,这意味着最大值得以保留但最小值被移除,因此 widget 可以具有最小宽度和高度,两者都等于零。
最终,Center 的目的是将它从父级(屏幕)接收到的严格约束转换为子级(Container)的松散约束。
如果你回顾 示例 3,Center 允许红色的 Container 比屏幕小,但不能比屏幕大。
无界约束
#在某些情况下,box 的约束是无界的,或无限的。这意味着最大宽度或最大高度被设置为 double.infinity。
一个试图尽可能大的 box 在被赋予无界约束时将无法正常工作,在调试模式下会抛出异常。
渲染 box 最终获得无界约束的最常见情况是在 flex box(Row 或 Column)中,以及在可滚动区域内(例如 ListView 和其他 ScrollView 子类)。
例如,ListView 试图扩展以适应其交叉方向上的可用空间(也许它是一个垂直滚动的块,并试图与其父级一样宽)。如果你将一个垂直滚动的 ListView 嵌套在一个水平滚动的 ListView 中,内部列表会尝试尽可能宽,这会是无限宽,因为外部列表在该方向上是可滚动的。
下一节将描述你在 Flex widget 中可能遇到的与无界约束相关的错误。
Flex
#flex box(Row 和 Column)的行为取决于其主方向上的约束是有界还是无界的。
在主方向上有界约束的 flex box 会尝试尽可能大。
在主方向上无界约束的 flex box 会尝试在该空间中放置其子级。每个子级的 flex 值必须设置为零,这意味着当 flex box 嵌套在另一个 flex box 或可滚动组件中时,你不能使用 Expanded;否则会抛出异常。
交叉方向(Column 的宽度或 Row 的高度)绝不能是无界的,否则它无法合理地对齐其子级。
学习特定 widget 的布局规则
#了解通用的布局规则是必要的,但还不够。
每个 widget 在应用通用规则时都有很大的自由度,因此仅通过阅读 widget 的名称而无法了解其行为。
如果你尝试猜测,很可能会猜错。除非你阅读了 widget 的文档或研究了它的源代码,否则你无法确切了解 widget 的行为。
布局源代码通常很复杂,所以最好还是阅读文档。但是,如果你决定研究布局源代码,可以使用 IDE 的导航功能轻松找到它。
举个例子
在代码中找到一个
Column并导航到其源代码。为此,请在 Android Studio 或 IntelliJ 中使用Command+B(macOS) 或Control+B(Windows/Linux)。你将被带到basic.dart文件。由于Column继承自Flex,请导航到Flex的源代码(也位于basic.dart文件中)。向下滚动直到找到一个名为
createRenderObject()的方法。如你所见,此方法返回一个RenderFlex。这是Column的渲染对象。现在导航到RenderFlex的源代码,这将带你到flex.dart文件。向下滚动直到找到一个名为
performLayout()的方法。这是执行Column布局的方法。

原始文章作者:Marcelo Glasberg
Marcelo 最初在 Medium 上发表了这篇内容,题为Flutter: 连初学者都必须知道的高级布局规则。我们非常喜欢它,并请求他允许我们在 docs.flutter.dev 上发布,他欣然同意了。谢谢你,Marcelo!你可以在 GitHub 和 pub.dev 上找到 Marcelo。
另外,感谢 Simon Lightfoot 创作了文章顶部的头图。