使用应用大小工具
它是什么?
#应用大小工具可让您分析应用的总体大小。您可以使用 Analysis tab 查看“大小信息”的单个快照,或使用 Diff tab 比较“大小信息”的两个不同快照。
什么是“大小信息”?
#“大小信息”包含 Dart 代码、原生代码以及应用非代码元素(如应用包、资源和字体)的大小数据。“大小信息”文件包含应用整体大小的完整数据。
Dart 大小信息
#Dart AOT 编译器在编译应用程序时(仅限 profile 或 release 模式 — AOT 编译器不用于 debug 构建,debug 构建使用 JIT 编译)会对代码执行 tree-shaking。这意味着编译器会尝试通过删除未使用的或无法访问的代码来优化应用大小。
在编译器尽可能优化代码后,最终结果可以总结为二进制输出中存在的包、库、类和函数的集合,以及它们的大小(字节)。这就是应用大小工具中可供分析的“大小信息”的 Dart 部分,以便进一步优化 Dart 代码并追踪大小问题。
如何使用
#如果 DevTools 已连接到正在运行的应用程序,请导航到“App Size”选项卡。

如果 DevTools 未连接到正在运行的应用程序,您可以从启动 DevTools 后出现的欢迎页面访问该工具(请参阅 启动说明)。

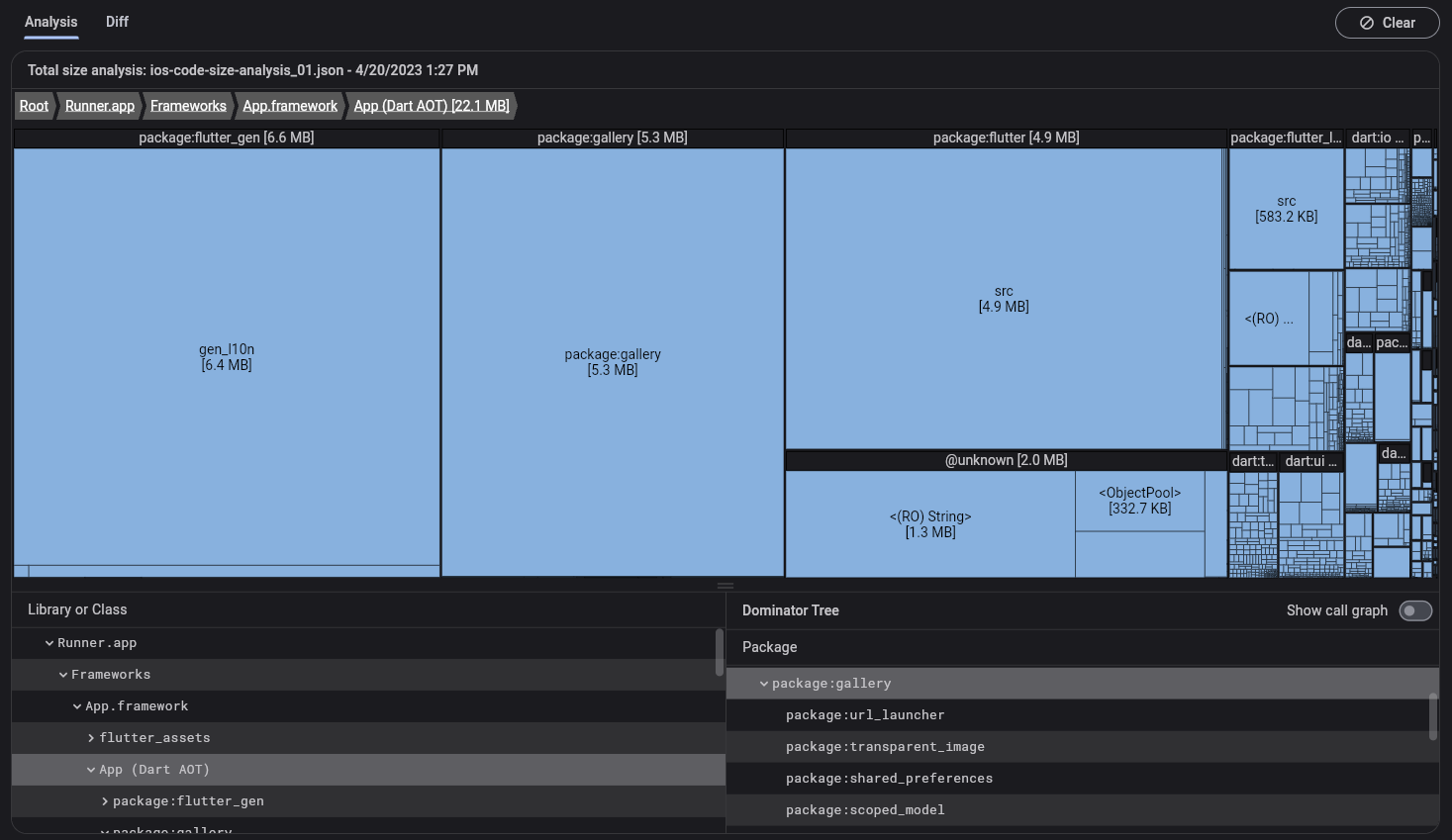
分析(Analysis)选项卡
#Analysis tab 允许您检查大小信息的单个快照。您可以使用树状图和表格查看大小数据的层次结构,还可以使用支配树和调用图查看代码归因数据(例如,为什么代码的一部分包含在已编译的应用程序中)。

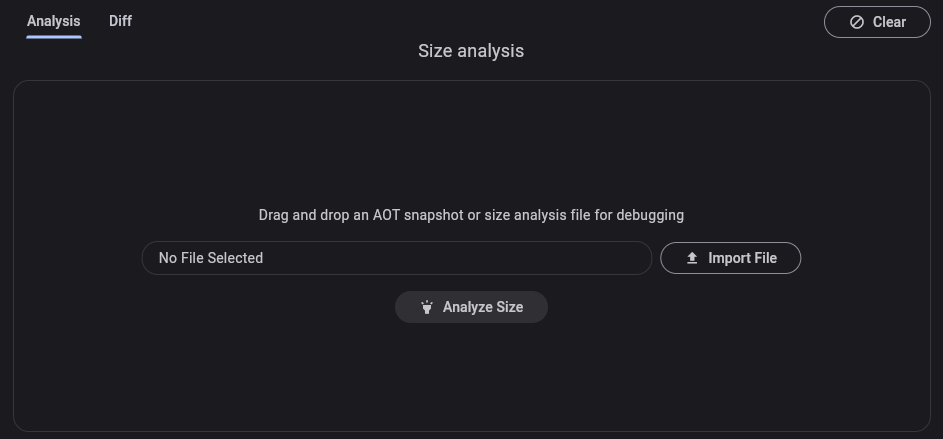
加载大小文件
#打开 Analysis tab 后,您会看到加载应用大小文件的说明。将应用大小文件拖放到对话框中,然后点击“Analyze Size”。

有关生成大小文件的信息,请参阅下面的 Generating size files。
树状图和表格
#树状图和表格显示应用大小的层次化数据。
使用树状图
#树状图是用于可视化层次化数据的图表。空间被划分为矩形,每个矩形的大小和排序由某个量化变量(在本例中为字节大小)决定。每个矩形的面积与其在已编译应用程序中占用的节点大小成正比。在每个矩形(称为 A)内部,存在更深一层数据(A 的子节点)的附加矩形。
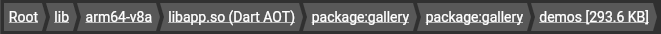
要钻取树状图中的一个单元格,请选择该单元格。这将重新定位树,使选定的单元格成为树状图的视觉根。
要返回或向上导航一级,请使用树状图顶部的面包屑导航器。

支配树和调用图
#页面此部分显示了代码大小归因数据(例如,为什么代码的一部分包含在已编译的应用程序中)。这些数据以支配树和调用图的形式显示。
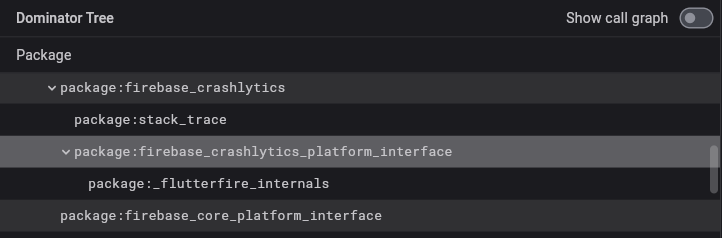
使用支配树
#支配树 是一种树,其中每个节点的子节点是该节点直接支配的节点。节点 a 被称为“支配”节点 b,如果所有到达 b 的路径都必须经过 a。
在应用大小分析的上下文中,可以想象 package:a 同时导入 package:b 和 package:c,并且 package:b 和 package:c 都导入 package:d。
package:a
|__ package:b
| |__ package:d
|__ package:c
|__ package:d在此示例中,package:a 支配 package:d,因此此数据的支配树将如下所示:
package:a
|__ package:b
|__ package:c
|__ package:d此信息有助于理解为什么某些代码会包含在已编译的应用程序中。例如,如果您正在分析应用大小并发现意外的包包含在已编译的应用中,您可以使用支配树将该包追溯到其根源。

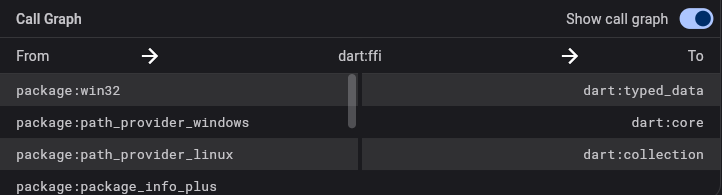
使用调用图
#调用图在帮助您理解代码为何存在于已编译的应用程序中方面,提供了与支配树类似的信息。但是,调用图不显示代码大小数据节点之间的一对多支配关系(如支配树所示),而是显示代码大小数据节点之间存在的多对多关系。
再次使用以下示例:
package:a
|__ package:b
| |__ package:d
|__ package:c
|__ package:d此数据的调用图会将 package:d 链接到其直接调用者 package:b 和 package:c,而不是其“支配者”package:a。
package:a --> package:b -->
package:d
package:a --> package:c -->此信息对于理解代码片段(包、库、类、函数)之间细粒度的依赖关系非常有用。

我应该使用支配树还是调用图?
#如果您想了解代码包含在应用程序中的“根”原因,请使用支配树。如果您想了解代码片段的所有调用路径(输入和输出),请使用调用图。
支配树是对调用图数据的分析或切片,其中节点通过“支配”而不是父子层次结构连接。在父节点支配子节点的情况下,调用图和支配树中的关系将是相同的,但这并不总是如此。
在调用图是完整的场景中(图中每对节点之间都存在边),支配树将显示 root 是图中所有节点的支配者。这是一个调用图可以更好地帮助您理解代码为何包含在应用程序中的示例。
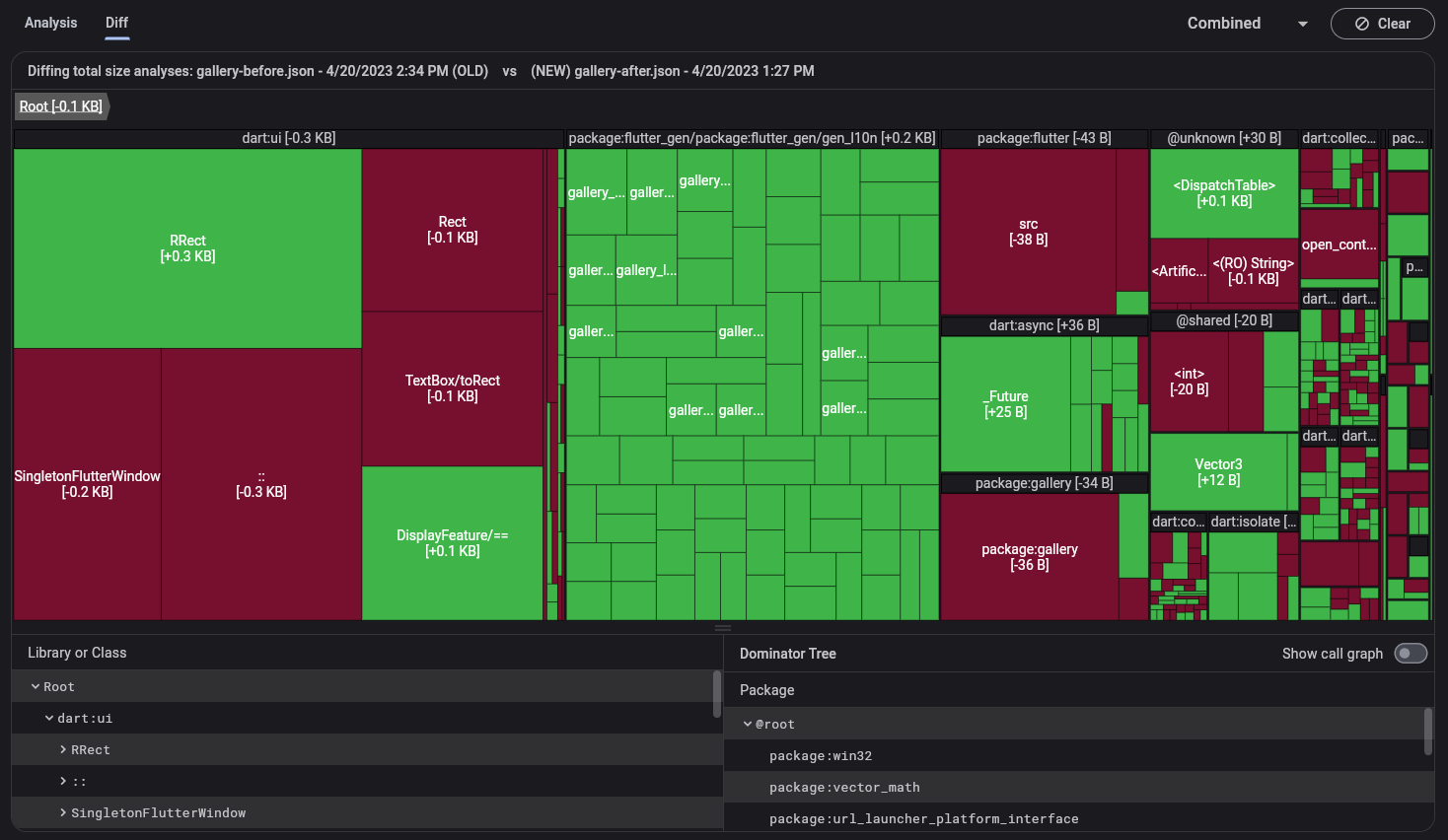
差异(Diff)选项卡
#Diff tab 允许您比较两个大小信息的快照。您正在比较的两个大小信息文件应从同一应用的两个不同版本生成;例如,在代码更改之前和之后生成的大小文件。您可以使用树状图和表格可视化这两个数据集之间的差异。

加载大小文件
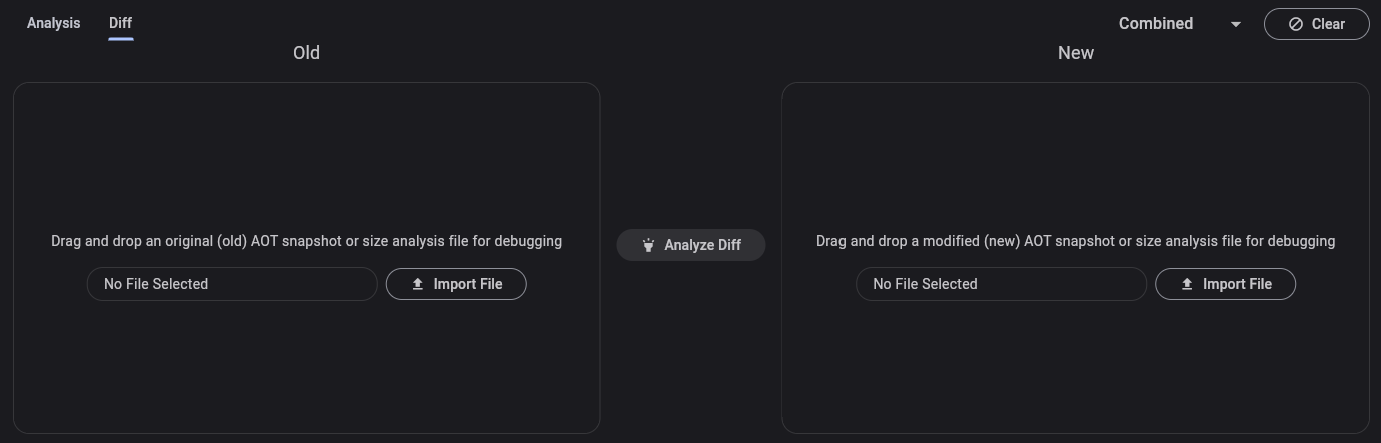
#打开 **Diff** tab 后,您将看到加载“旧”和“新”大小文件的说明。同样,这些文件需要从同一个应用程序生成。将这些文件拖放到各自的对话框中,然后点击 **Analyze Diff**。

有关生成这些文件的信息,请参阅下面的 Generating size files。
树状图和表格
#在 diff 视图中,树状图和树表仅显示两个已导入大小文件之间有差异的数据。
有关使用树状图的问题,请参阅上面的 Use the treemap。
生成大小文件
#要使用应用大小工具,您需要生成一个 Flutter 大小分析文件。该文件包含您整个应用程序的大小信息(原生代码、Dart 代码、资源、字体等),您可以使用 --analyze-size 标志生成它。
flutter build <your target platform> --analyze-size这会构建您的应用程序,在命令行中打印大小摘要,并打印一条说明您可以在哪里找到大小分析文件的消息。
flutter build apk --analyze-size --target-platform=android-arm64
...
▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒
app-release.apk (total compressed) 6 MB
...
▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒
A summary of your APK analysis can be found at: build/apk-code-size-analysis_01.json在此示例中,将 build/apk-code-size-analysis_01.json 文件导入应用大小工具以进行进一步分析。有关更多信息,请参阅 App Size Documentation。
其他资源
#要了解如何使用 DevTools 对 Wonderous App 进行分步大小分析,请查看 App Size Tool 教程。教程中还讨论了各种减少应用大小的策略。