在 VS Code 中运行 DevTools
添加 VS Code 扩展
#要从 VS Code 使用 DevTools,您需要 Dart 扩展。如果您正在调试 Flutter 应用程序,还应该安装 Flutter 扩展。
启动应用程序进行调试
#通过在 VS Code 中打开项目的根文件夹(包含 pubspec.yaml 的文件夹)并点击 Run > Start Debugging (F5) 来为您的应用程序启动调试会话。
启动 DevTools
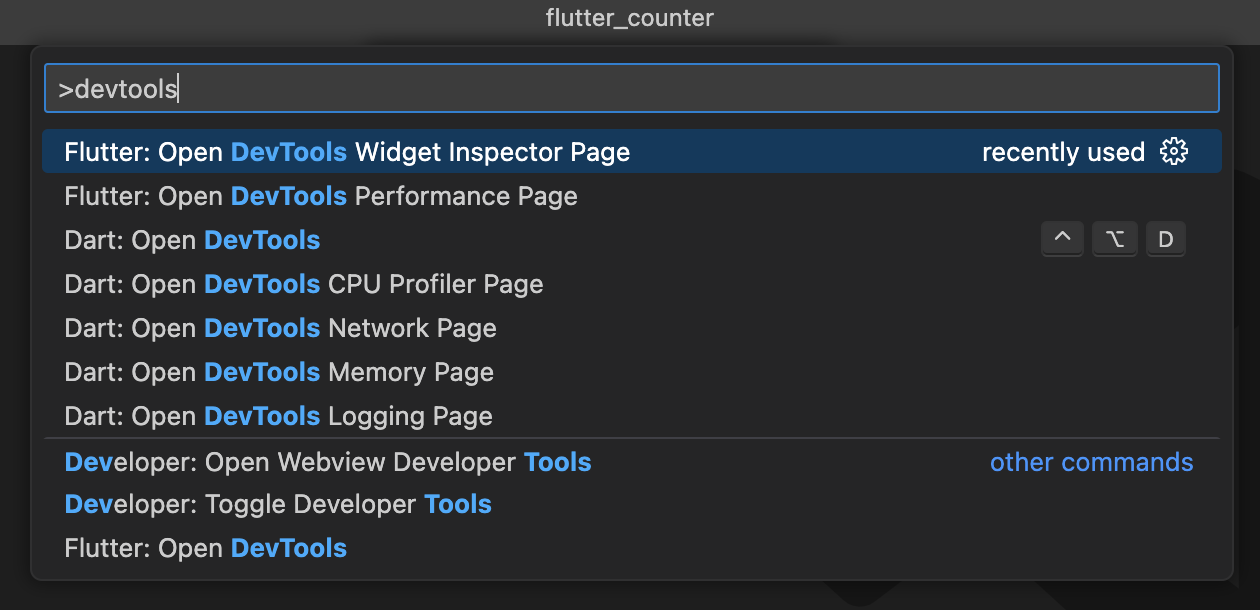
#调试会话激活且应用程序启动后,VS Code 命令面板 (F1) 中将提供 Open DevTools 命令。

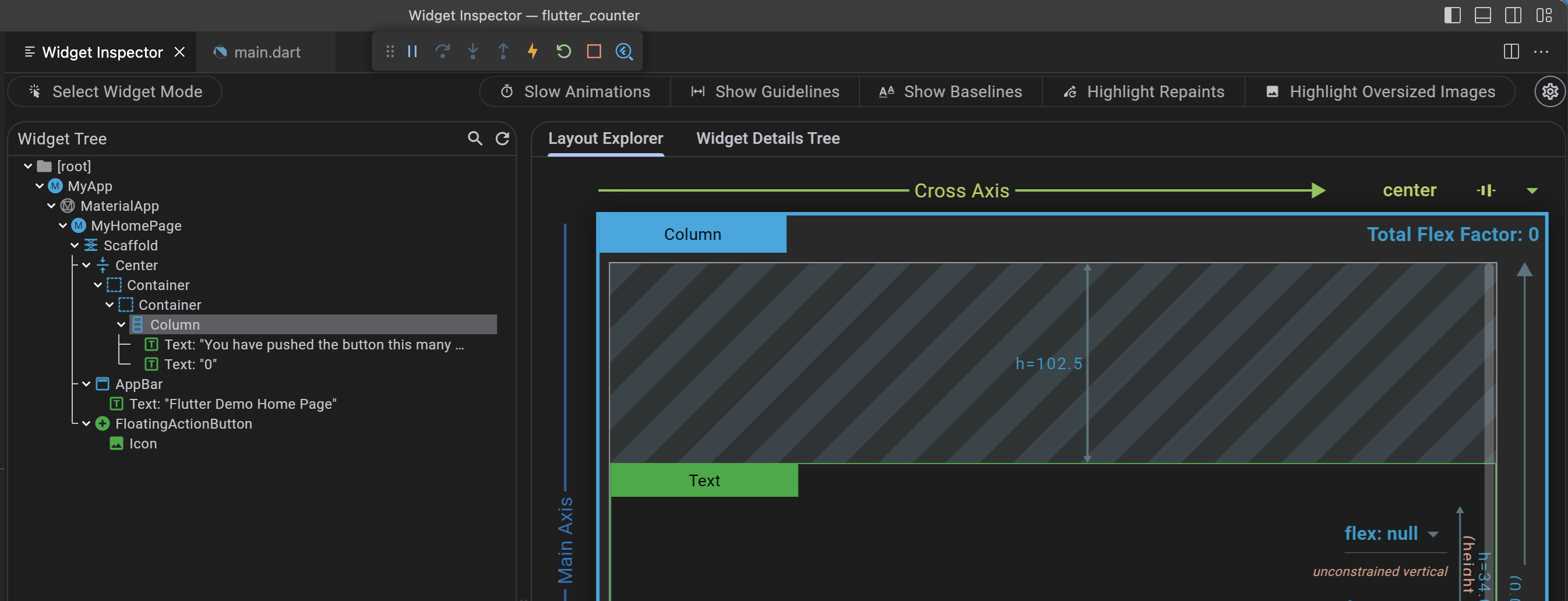
选择的工具将嵌入到 VS Code 中打开。

您可以通过 dart.embedDevTools 设置选择始终在浏览器中打开 DevTools,并通过 dart.devToolsLocation 设置控制它是作为完整窗口打开还是在当前编辑器旁边的新列中打开。
Dart/Flutter 设置的完整列表可在 dartcode.org 或 VS Code 设置编辑器 中找到。您也可以在 dartcode.org 上找到 VS Code 中 Dart/Flutter 的一些推荐设置。
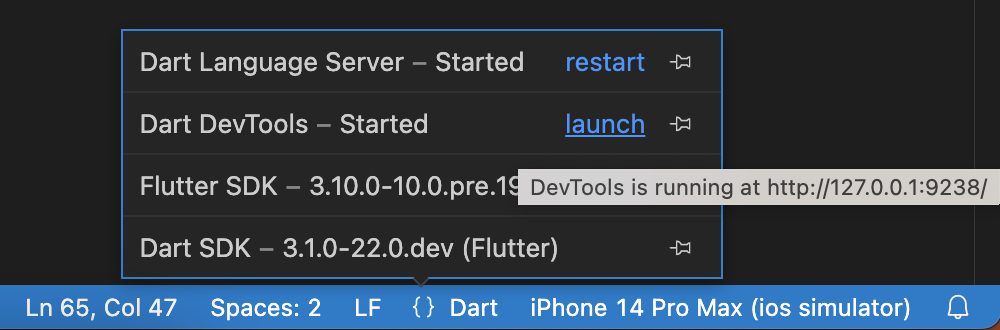
您还可以从语言状态区域(状态栏中 Dart 旁边的 {} 图标)查看 DevTools 是否正在运行并在浏览器中启动它。