使用网络视图
它是什么?
#网络视图允许您检查 Dart 或 Flutter 应用程序中的 HTTP、HTTPS 和 WebSocket 流量。

记录了哪些网络流量?
#所有源自 dart:io(如 HttpClient 类)的网络流量都会被记录,包括 dio 包。此外,使用 http_profile 包记录的所有网络流量也会被记录在网络请求表中。这包括来自 cupertino_http、cronet_http 和 ok_http 包的网络流量。
对于使用浏览器发出请求的 Web 应用,我们建议使用浏览器工具来检查网络流量,例如 Chrome DevTools。
如何使用
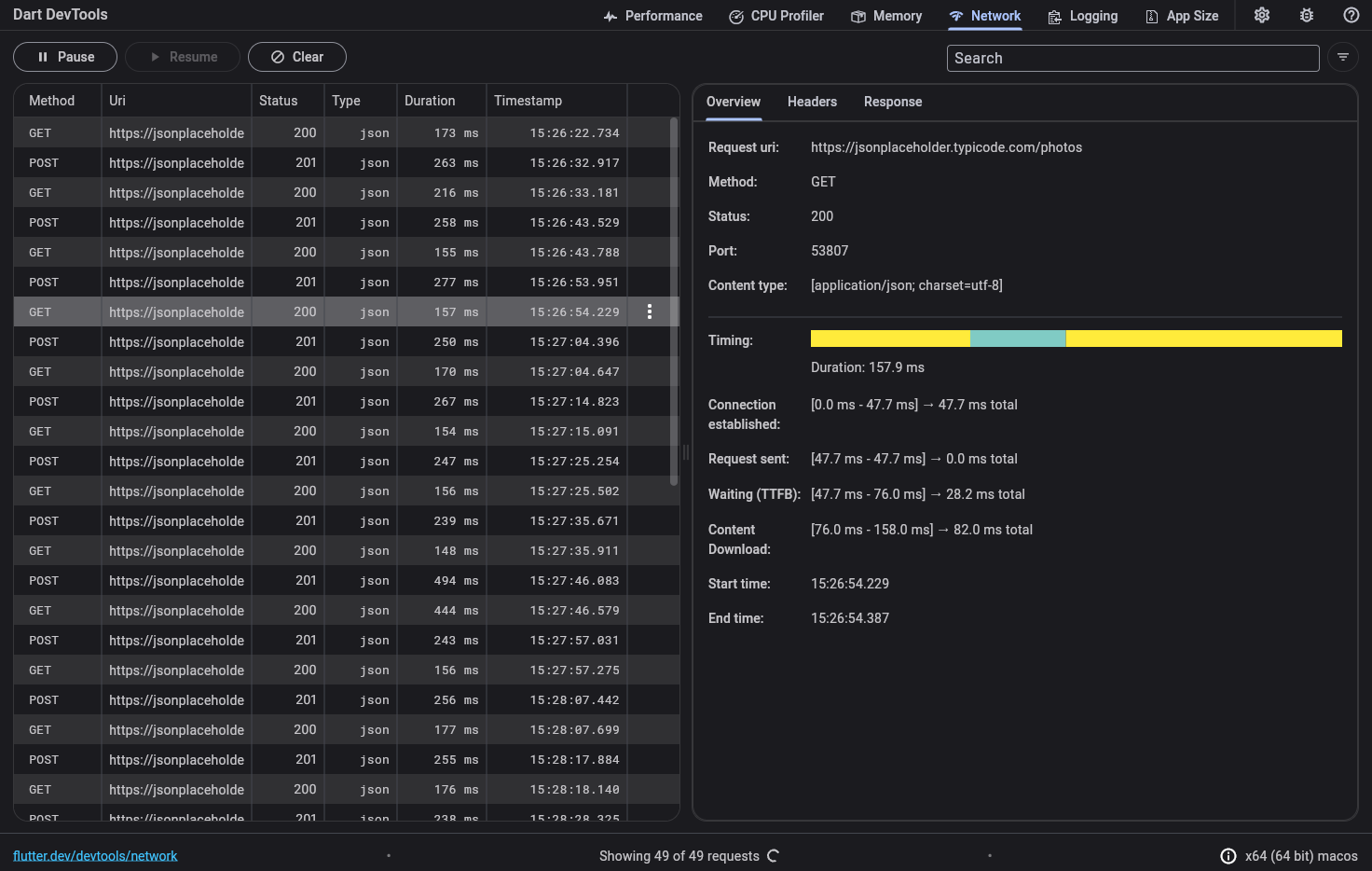
#打开“网络”页面时,DevTools 会立即开始记录网络流量。要暂停和恢复记录,请使用(左上角的)**暂停**和**恢复**按钮。
当您的应用发送网络请求时,该请求会出现在网络请求表(左侧)中。在收到完整的响应之前,它会显示为“待定”。
从表格(左侧)中选择一个网络请求以查看详细信息(右侧)。您可以检查有关请求的一般和计时信息,以及响应和请求的标头和正文内容。某些数据在收到响应之前不可用。
搜索和过滤
#您可以使用搜索和过滤控件来查找特定请求或从请求表中过滤掉一些请求。

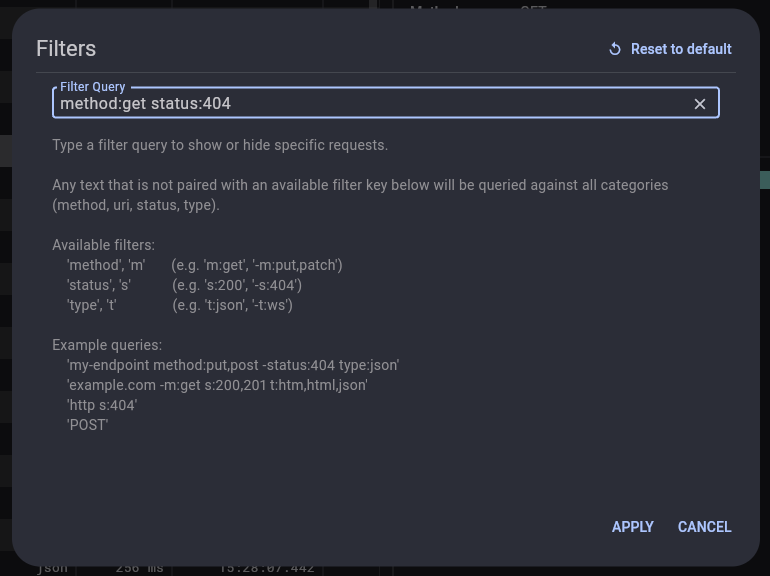
要应用过滤器,请按过滤器按钮(搜索栏右侧)。您将看到一个过滤器对话框弹出。

过滤器查询语法在对话框中进行了说明。您可以通过以下键来过滤网络请求:
method,m:此过滤器对应于“方法”列中的值。status,s:此过滤器对应于“状态”列中的值。type,t:此过滤器对应于“类型”列中的值。
与可用过滤器键未配对的任何文本都将针对所有类别(方法、URI、状态、类型)进行查询。
示例过滤器查询
my-endpoint m:get t:json s:200https s:404在应用启动时记录网络请求
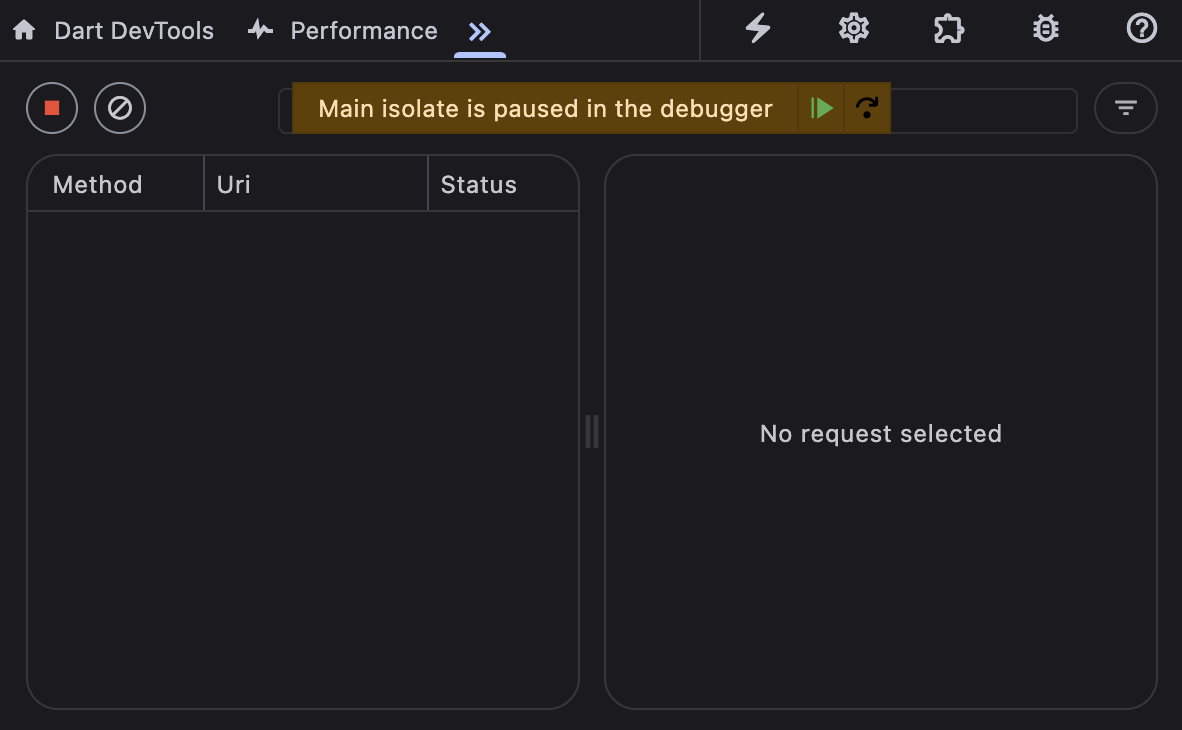
#要在应用启动时记录网络流量,您可以以暂停状态启动您的应用,然后在恢复应用之前在 DevTools 中开始记录网络流量。
- 以暂停状态启动您的应用
flutter run --start-paused ...dart run --pause-isolates-on-start --observe ...
- 从您启动应用的 IDE 打开 DevTools,或从命令行启动应用时打印的链接打开。
- 导航到“网络”屏幕,并确保已开始记录。
- 恢复您的应用。

- 现在,网络分析器将记录您的应用的所有网络流量,包括应用启动时的流量。
其他资源
#HTTP 和 HTTPS 请求也显示在 时间线 中,作为异步时间线事件。在时间线中查看网络活动,如果您想了解 HTTP 流量如何与您应用中或 Flutter 框架中发生的其他事件对齐,会很有用。
要了解如何监控应用的網絡流量以及使用 DevTools 检查不同类型的请求,请参阅本教程:网络视图教程。该教程还使用该视图来识别导致应用性能不佳的网络活动。