从 flutter_driver 迁移
此页面介绍了如何将使用 flutter_driver 的现有项目迁移到 integration_test 包,以便运行集成测试。
integration_test 中的测试使用 小部件测试 中使用的方法。
有关 integration_test 包的介绍,请参阅 集成测试指南。
入门示例项目
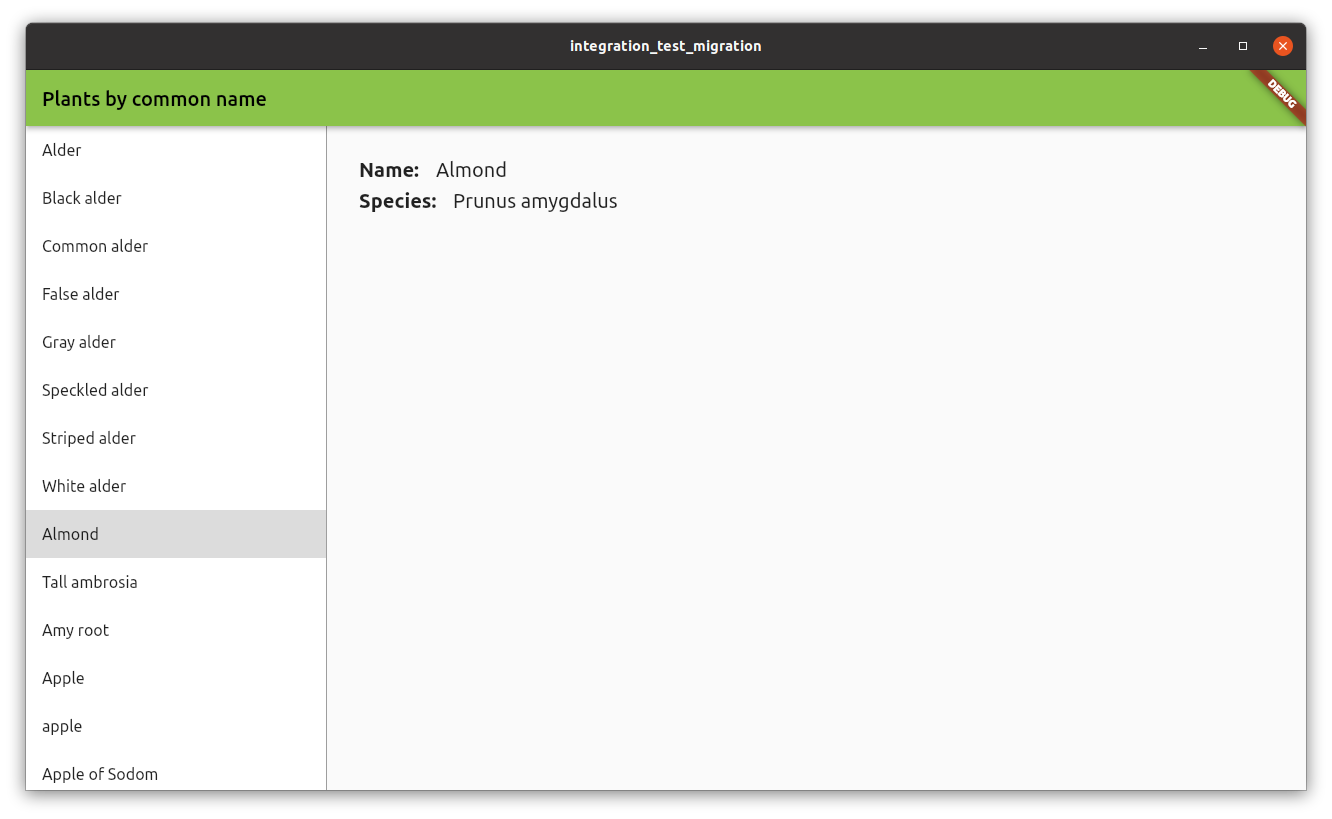
#本指南中的项目是一个小型桌面应用程序示例,具有以下功能:
- 左侧是用户可以滚动、点击和选择的植物列表。
- 右侧是详细信息屏幕,显示植物名称和物种。
- 应用启动时,如果没有选择植物,会显示一条提示用户选择植物的文本。
- 植物列表是从位于
/assets文件夹中的本地 JSON 文件加载的。

您可以在 示例项目 文件夹中找到完整的代码示例。
现有测试
#该项目包含三个 flutter_driver 测试,执行以下检查:
- 验证应用的初始状态。
- 选择植物列表中的第一项。
- 滚动并选择列表中的最后一项。
这些测试包含在 test_driver 文件夹中,位于 main_test.dart 文件内。
在此文件夹中还有一个名为 main.dart 的文件,其中包含对 enableFlutterDriverExtension() 方法的调用。使用 integration_test 时,此文件不再需要。
设置
#要开始使用 integration_test 包,如果尚未添加,请将 integration_test 添加到您的 pubspec.yaml 文件中。
dev_dependencies:
integration_test:
sdk: flutter接下来,在您的项目中创建一个新目录 integration_test/,然后在此处创建您的测试文件,格式为:<name>_test.dart。
迁移测试
#本节包含有关如何将现有 flutter_driver 测试迁移到 integration_test 测试的各种示例。
示例:验证小部件显示
#应用启动时,右侧屏幕会显示一条文本,提示用户从列表中选择一种植物。
此测试验证了文本是否已显示。
flutter_driver
在 flutter_driver 中,测试使用 waitFor,它会等待直到 finder 能够定位到小部件。如果找不到小部件,测试将失败。
test(
'do not select any item, verify please select text is displayed',
() async {
// Wait for 'please select' text is displayed
await driver.waitFor(find.text('Please select a plant from the list.'));
},
);integration_test
在 integration_test 中,您需要执行两个步骤:
首先使用
tester.pumpWidget方法加载主应用小部件。然后,使用
expect和findsOneWidget匹配器来验证小部件是否已显示。
testWidgets(
'do not select any item, verify please select text is displayed',
(tester) async {
// load the PlantsApp widget
await tester.pumpWidget(const PlantsApp());
// wait for data to load
await tester.pumpAndSettle();
// Find widget with 'please select'
final finder = find.text('Please select a plant from the list.');
// Check if widget is displayed
expect(finder, findsOneWidget);
},
);示例:点击操作
#此测试在列表中的第一项(一个带有文本“Alder”的 ListTile)上执行点击操作。
点击后,测试会等待详细信息出现。在这种情况下,它会等待显示带有文本“Alnus”的小部件。
此外,测试还验证了不再显示文本“Please select a plant from the list.”。
flutter_driver
在 flutter_driver 中,使用 driver.tap 方法通过 finder 对小部件执行点击操作。
要验证小部件是否未显示,请使用 waitForAbsent 方法。
test('tap on the first item (Alder), verify selected', () async {
// find the item by text
final item = find.text('Alder');
// Wait for the list item to appear.
await driver.waitFor(item);
// Emulate a tap on the tile item.
await driver.tap(item);
// Wait for species name to be displayed
await driver.waitFor(find.text('Alnus'));
// 'please select' text should not be displayed
await driver.waitForAbsent(
find.text('Please select a plant from the list.'),
);
});integration_test
在 integration_test 中,使用 tester.tap 执行点击操作。
在点击操作之后,您必须调用 tester.pumpAndSettle 来等待操作完成,并且所有 UI 更改都已发生。
要验证小部件是否未显示,请使用相同的 expect 函数和 findsNothing 匹配器。
testWidgets('tap on the first item (Alder), verify selected', (tester) async {
await tester.pumpWidget(const PlantsApp());
// wait for data to load
await tester.pumpAndSettle();
// find the item by text
final item = find.text('Alder');
// assert item is found
expect(item, findsOneWidget);
// Emulate a tap on the tile item.
await tester.tap(item);
await tester.pumpAndSettle();
// Species name should be displayed
expect(find.text('Alnus'), findsOneWidget);
// 'please select' text should not be displayed
expect(find.text('Please select a plant from the list.'), findsNothing);
});示例:滚动
#此测试与之前的测试类似,但它向下滚动并点击最后一项。
flutter_driver
要使用 flutter_driver 向下滚动,请使用 driver.scroll 方法。
您必须提供用于执行滚动操作的小部件,以及滚动的持续时间。
您还必须为滚动操作提供总偏移量。
test('scroll, tap on the last item (Zedoary), verify selected', () async {
// find the list of plants, by Key
final listFinder = find.byValueKey('listOfPlants');
// Scroll to the last position of the list
// a -100,000 pixels is enough to reach the bottom of the list
await driver.scroll(
listFinder,
0,
-100000,
const Duration(milliseconds: 500),
);
// find the item by text
final item = find.text('Zedoary');
// Wait for the list item to appear.
await driver.waitFor(item);
// Emulate a tap on the tile item.
await driver.tap(item);
// Wait for species name to be displayed
await driver.waitFor(find.text('Curcuma zedoaria'));
// 'please select' text should not be displayed
await driver.waitForAbsent(
find.text('Please select a plant from the list.'),
);
});integration_test
使用 integration_test,可以使用 tester.scrollUntilVisible 方法。
您需要提供要查找的小部件,而不是要滚动的小部件。在这种情况下,您正在查找带有文本“Zedoary”的项目,这是列表中的最后一项。
该方法会查找任何 Scrollable 小部件,并使用给定的偏移量执行滚动操作。该操作会重复进行,直到该项目可见为止。
testWidgets('scroll, tap on the last item (Zedoary), verify selected', (
tester,
) async {
await tester.pumpWidget(const PlantsApp());
// wait for data to load
await tester.pumpAndSettle();
// find the item by text
final item = find.text('Zedoary');
// finds Scrollable widget and scrolls until item is visible
// a 100,000 pixels is enough to reach the bottom of the list
await tester.scrollUntilVisible(item, 100000);
// assert item is found
expect(item, findsOneWidget);
// Emulate a tap on the tile item.
await tester.tap(item);
await tester.pumpAndSettle();
// Wait for species name to be displayed
expect(find.text('Curcuma zedoaria'), findsOneWidget);
// 'please select' text should not be displayed
expect(find.text('Please select a plant from the list.'), findsNothing);
});